Was der Kunde sagt
-
We are really happy with the experience design and front-end implementation. The new dashboard has been launched to our client base and so far we have received very good feedback.
Christian Ulitzka, Chief Executive Officer @ unidesq.com
Von Grund auf: Design für die Leistung
Wir haben das B2B-Frontend entwickelt, mit dem Unidesq-Kunden ihre Konten und Kampagnen von Grund auf verwalten.
Der Ausgangspunkt
Die Gründer, James und Christian, kamen zu uns, um das Frontend für ihre performancebasierte Marketinglösung neu zu gestalten und umzubauen. Sie haben frühzeitig deutlich gemacht, dass sie wollten, dass ihr Marketingangebot in ihrem jeweiligen B2B-Markt ein klares Signal in Bezug auf allgemeine Benutzerfreundlichkeit, Frontend-Performance und gutes visuelles Design setzt. Sie hatten eine Art vereinfachtes Frontend, als wir uns aufmachten, um das Erlebnis von Grund auf neu zu gestalten. Dieses Frontend basierte auf Bootstrap, das um einen reduzierten Funktionsumfang herum aufgebaut war, den wir erweitern und weiter ausbauen mussten.
![Unidesq.com, Interaktionsdesign und Visual Design, User Research]()
Aus Sicht des Experience Design war der Zielmarkt klar definiert, da unser Kunde bereits eigene Kunden mit dem Produkt hatte. Glücklicherweise hatten sie eine gewisse Nische im Markt für ihr frühes Produkt besetzt, so dass wir uns weitgehend auf das Feedback dieser ersten Kunden verlassen konnten, da sie in Bezug auf ihre Bedürfnisse und Ziele für die neue Benutzeroberfläche ziemlich ähnlich waren.
Unsere ersten Entwürfe und UI-Konzepte basierten auf Wettbewerbsanalysen sowie frühzeitigem Kundenfeedback, um den Produktwinkel und den potenziellen Vorteil zu "finden", der die Unidesq-Erfahrung vom Wettbewerb abheben würde. Unabhängig von Christian und James kamen wir zu dem Schluss, dass Performance, fokussierte und reduzierte Interaktionsabläufe sowie ein erstaunliches visuelles Design ein führendes Angebot auf dem Markt schaffen würden.
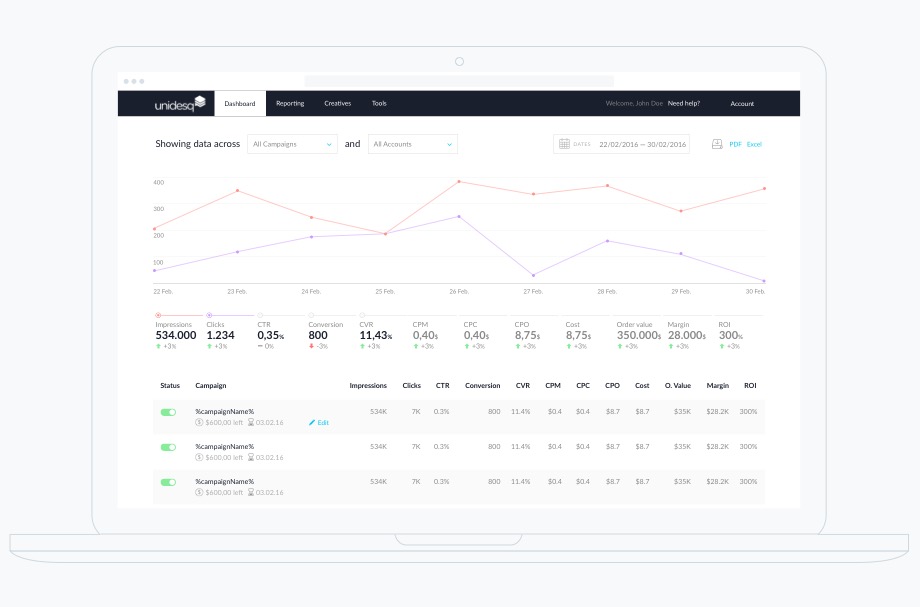
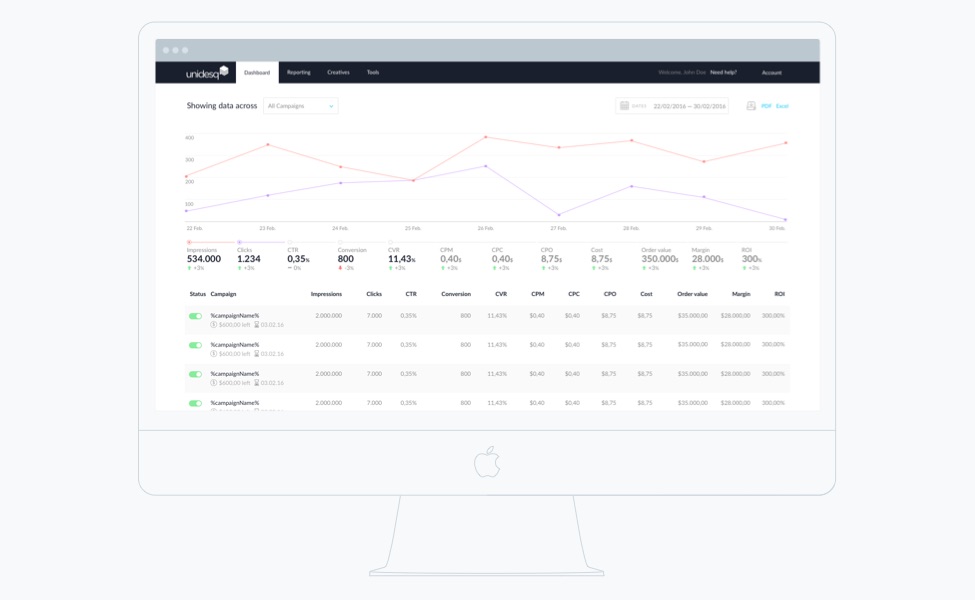
Dashboard für das Kampagnenmanagement
![Unidesq.com, Interaktionsdesign und Visual Design, User Research]()
![Unidesq.com, Interaktionsdesign und Visual Design, User Research]()
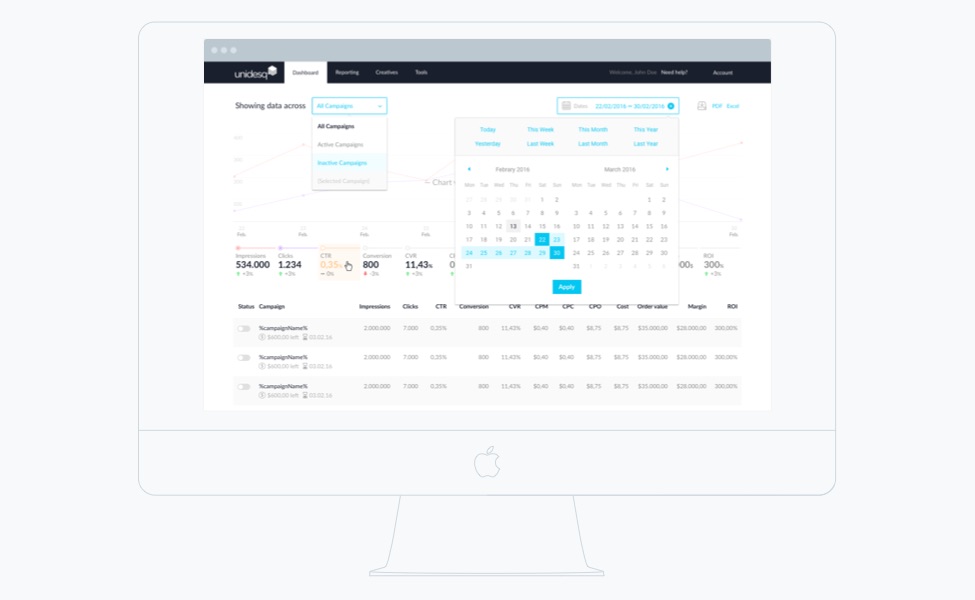
Datumsauswahl, Kampagnen- und KPI Selektor
![Unidesq.com, Interaktionsdesign und Visual Design, User Research]()
Ein UI Design für die Grapheninteraktionen
Die Praxis übertrumpft in der Regel die Theorie. Gemeinsam mit dem Kunden haben wir fünf KPIs definiert, die das Diagramm pro gewähltem Zeitrahmen detaillierter darstellen kann. Da ein Diagramm nur zwei Skalen gleichzeitig darstellen kann, eine links und eine rechts, mussten wir einen Interaktionsfluss entwerfen, der es dem Benutzer ermöglicht, zwischen den KPIs zu wechseln, um ihre jeweiligen Skalen anzuzeigen. Obwohl die ChartJS-Bibliothek es erlaubt, zwei Skalen gleichzeitig darzustellen, sind die Möglichkeiten der Interaktion mit dem Diagramm relativ begrenzt. Wir haben entschieden, dass das Diagramm nur eine Skala auf einmal anzeigen würde. Der Benutzer kann zwischen den KPIs wählen und wechseln, die sofort im Diagramm angezeigt werden (max. 5 auf einmal).
Wie kann der Benutzer also die Skala für die jeweilige Grafik anzeigen? ChartJS zeigt einen Kreis auf jedem Abschnitt der Linie eines Graphen. Obwohl wir ursprünglich definiert hatten, dass der Benutzer überall auf ein Diagramm klicken kann, um die Interaktion wesentlich zu erleichtern, erlaubt ChartJS nur das Anklicken der Kreise. Um die Skalenänderung für ein bestimmtes Diagramm oder einen KPI vorzunehmen, muss ein Benutzer daher auf einen einzelnen Kreis klicken.
Wir müssen sagen, dass wir die Liebe zum Detail, die das Gründungsteam besaß, sehr geschätzt haben und sind sehr dankbar, dass wir mit ihnen an einem so coolen Produkt arbeiten konnten.
Detail für den Datepicker, die Kampagne & den kpi-Selektor
![Unidesq.com, Interaktionsdesign und Visual Design, User Research]()
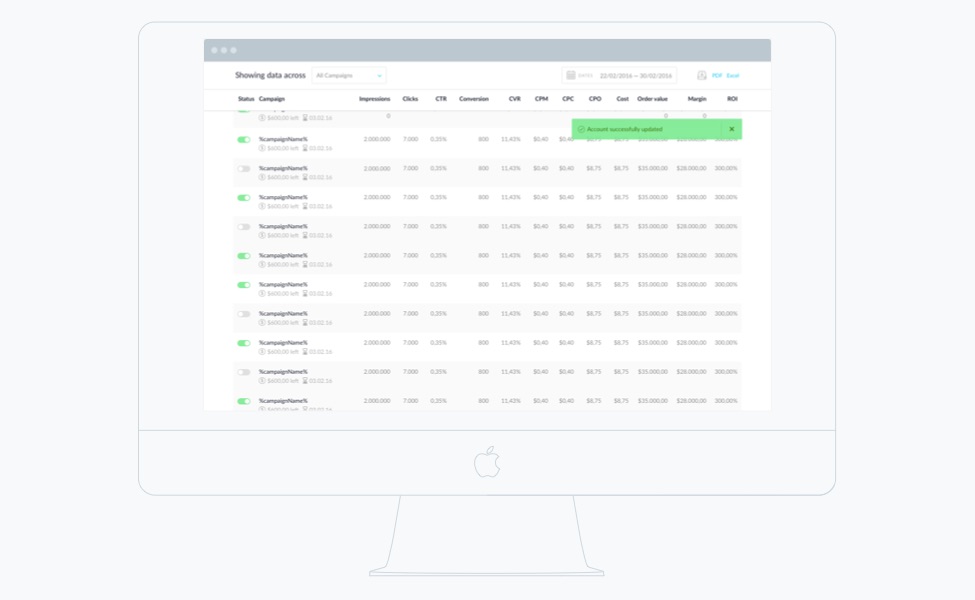
UI-Verhalten beim Blättern weiter unten in der Liste
![Unidesq.com, Interaktionsdesign und Visual Design, User Research]()
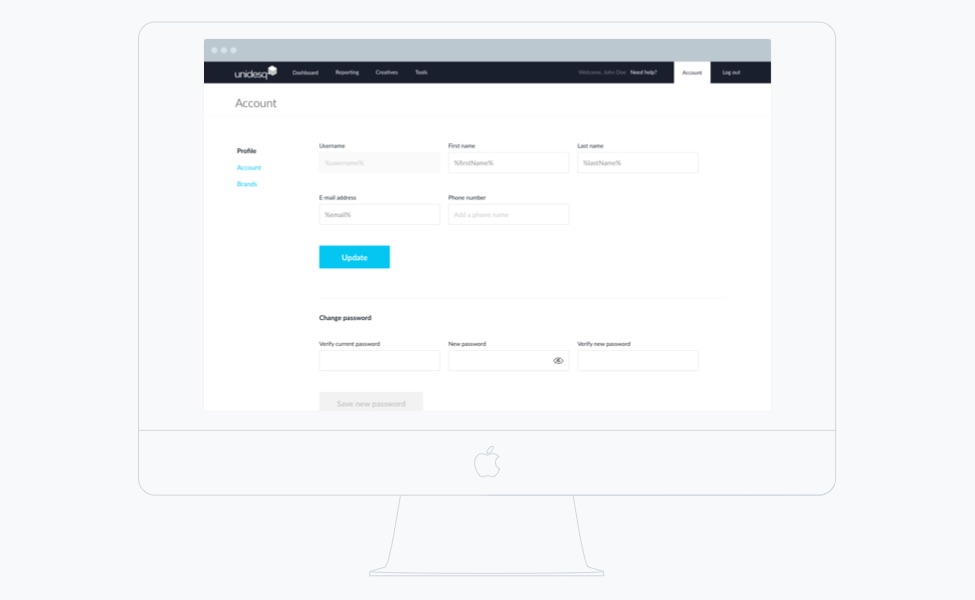
Der Konto- und Profilbildschirm
![Unidesq.com, Interaktionsdesign und Visual Design, User Research]()
Ganz vorne mitspielen!
100%ig gute Inhalte! Erhalte jeden neuen, praxis-nahen Beitrag über UX, Engineering und Softwaredesign.