Was der Kunde sagt
-
Die Zusammenarbeit war wirklich lobenswert und ging weit über das vertragliche hinaus. Danke für die Unterstützung beim Thema Mobile.
David Tischler, Projektleiter Grafik & UX @sparhandy.de
Von 317 Mio. € auf 400 Mio. € in einem Jahr.
Sparhandy.de verfolgt ein einfaches E-Commerce-Konzept. Es gab verschiedene Geräteseiten, Kategorieseiten und alle möglichen Listenseiten, sowie eine Vielzahl von Landing Pages für Hunderte von verschiedenen Produkten, die verkauft wurden.
Im Laufe der Jahre war der Online-Shop mit seinen Listungsseiten, Produktdetails oder Suchergebnisseiten zu einem großen Konglomerat herangewachsen, dem es an Einfachheit, klarer Konsistenz und visueller Kohärenz mangelt. Auf den ersten Blick sahen die Seiten auch für Nicht-Designer klar, fast autark aus. Die Komponenten auf der Listen- und Produktdetailseite hatten kaum visuelle oder verhaltensbedingte Konsistenz. UI-Muster wurden für einen bestimmten Fall ohne Berücksichtigung der Modularität entwickelt. Besucher mussten sich auf fast jeder einzelnen Seite durch komplizierte Such- und Auflistungsseiten mit nicht intuitiven UI-Komponenten klicken.
Aufgrund der technischen Entwicklung im Laufe der Jahre war die Kasse schwierig. Für eine Handvoll anderer Shops auf verschiedenen Domains, für die sparhandy.de den gesamten Prozess online und offline steuert, werden die gleichen Vorlagen und Logiken verwendet.
Interessant ist, dass der Umsatz zwar nicht so stark wuchs, die Kunden aber immer noch in Scharen kauften. Das Erlebnis war nicht großartig, aber die Leute kauften immer noch einen winzigen Teil davon per Handy ein.
Eine Handvoll Konkurrenten hatten bereits eine vollständig reaktionsfähige oder adaptive Website. So erlebten Surfer, die auf der Suche nach einem guten Angebot beide Seiten besuchten, wahrscheinlich das altmodische Sparhandy.de und das aktuellere Erlebnis auf preis24 zum Beispiel.
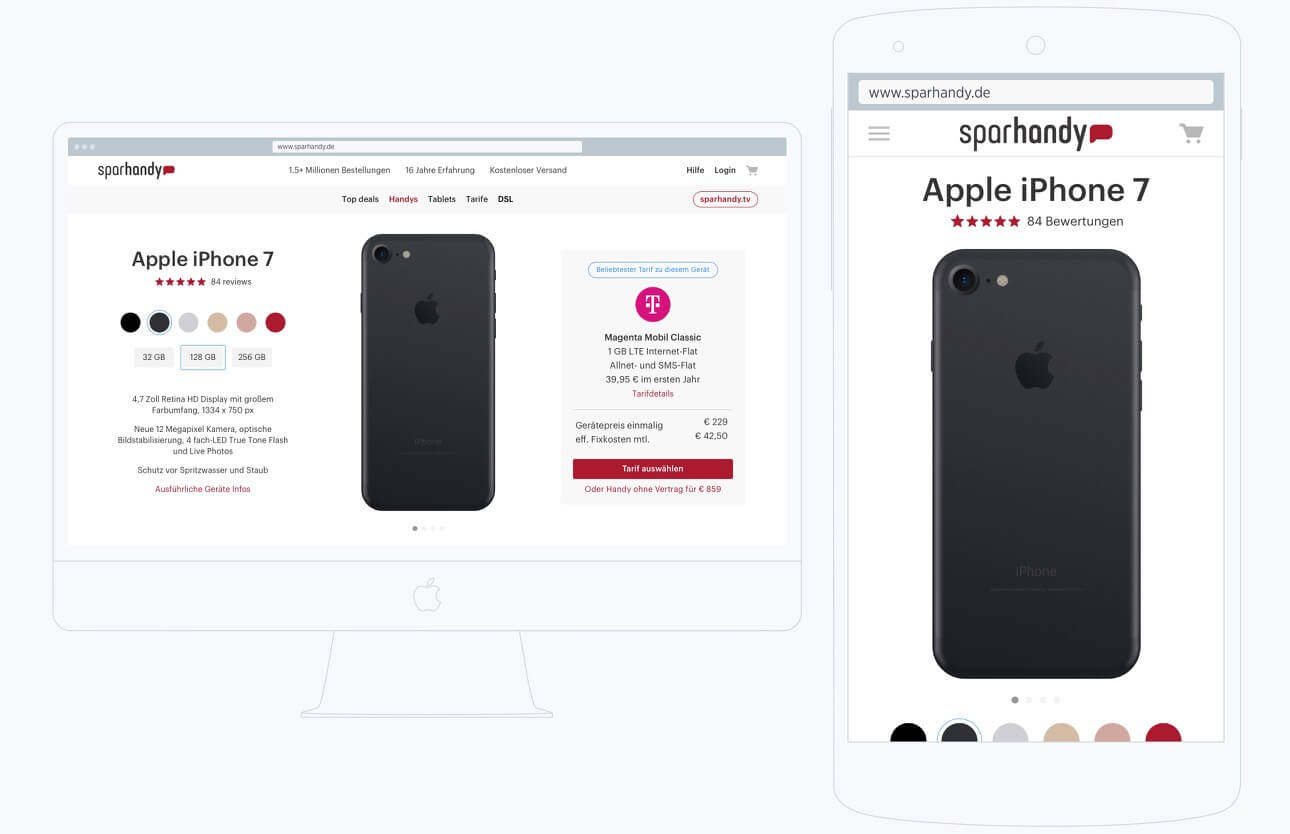
![eCommerce platform redesign, interaction design, information architecture, visual design]()
Das Setzen der richtigen Ziele erfordert Kontext und Verständnis.
Ziele
- Neugestaltung der zugrunde liegenden UI-Architektur und Interaktion
- Fokus auf eine neue Such- und Filtererfahrung
- Einführung eines reaktionsschnellen Verhaltens an den wichtigsten Berührungspunkten der Verbraucher (Desktop und Handy)
- Führung des Teams über bewährte Verfahren für ein solches Vorhaben
Das Ziel von Blended für das Projekt war es, die zugrunde liegende Benutzeroberflächenarchitektur neu zu gestalten, ein reaktionsschnelles Verhalten an den wichtigsten Berührungspunkten der Verbraucher (Desktop und Mobile) einzuführen und das interne Team über die besten Praktiken für ein solches Vorhaben zu informieren.
Aus gestalterischer Sicht sah die gesamte Seite aus und fühlte sich sehr alt an. Also, natürlich würde ein Designer in ein Redesign der Architektur und des Navigationsmodells einsteigen, großartige Verhaltenskomponenten entwerfen und ein atemberaubendes visuelles Design anwenden. Wie sieht es jedoch mit den technischen Anforderungen aus? Nun, es wird entweder reaktionsschnell oder natürlich adaptiv sein.
Aber was ist mit der Struktur des Backends und seiner Datenbanken? Kann das Backend die Daten so bereitstellen, dass die neuen Komponenten wie geplant oder erwartet zusammenarbeiten können? Welcher Teil des Backends müsste überarbeitet werden, damit wir beispielsweise Elemente mit asynchronen Merkmalen verwenden können?
Es war nicht einfach, diese Fragen zu beantworten, da sich das Technikteam zu Beginn des Projekts in einem grundlegenden Wandel befand. Auch die Architektur des Backends sollte weitgehend neu geschrieben werden, um den Anforderungen an eine Status-quo-Benutzeroberfläche und plattformübergreifende Erfahrung gerecht zu werden.
Dies erleichterte einige Herausforderungen, weil wir mehr Flexibilität hatten: Wir konnten Interaktionen so gestalten, als gäbe es keine technischen Anforderungen. Auf der anderen Seite hat es uns aufgrund fehlender technischer Überlegungen schwerer gemacht, zu Schlussfolgerungen zu kommen und Entscheidungen zu treffen.
Sparhandy wechselte zu einem viel agileren Prozess innerhalb der Technologie- und Designteams. Der Prozess wurde begrüßt und war sicherlich notwendig, um die oben genannten Herausforderungen zu meistern. Die Kenntnis des gesamten Unternehmenskontextes, z.B. des Innenlebens im Technik- und Designteam, half, die richtigen Erwartungen und Ziele zu setzen.
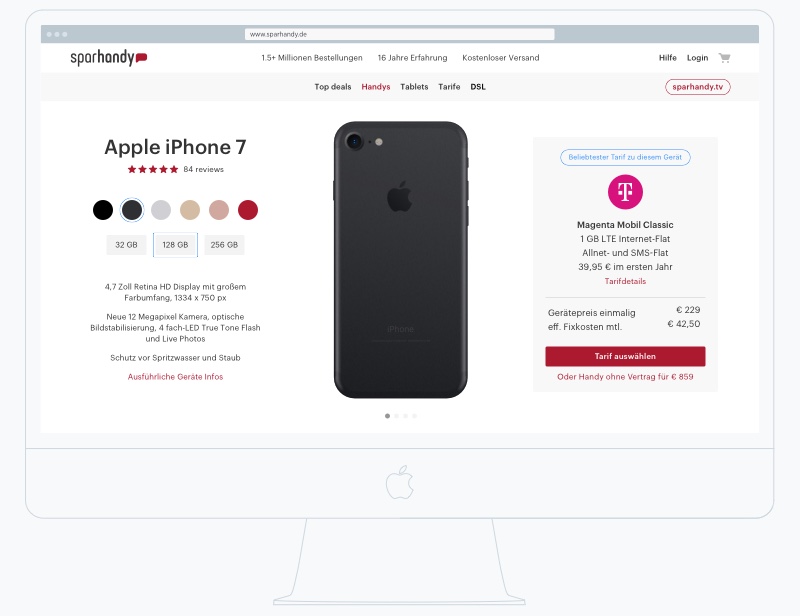
![eCommerce platform redesign, interaction design, information architecture, visual design]()
Benutzerdefinierter Code oder Framework
Wenige Wochen nachdem blended dem Projekt beigetreten ist, beginnt das technische Team mit dem Aufbau modularer Komponenten für das Backend, um Frontend-Anfragen flexibler zu bearbeiten. Das Frontend hängt auch von der neuen Interaktion und visuellen Gestaltung ab. Daher wurde dieser Prozess noch nicht eingeleitet.
Die technische Richtung für das Frontend wurde auf die Verwendung von Bootstrap festgelegt. Wir wussten schon früh, dass das neue Erscheinungsbild auf Standard Bootstrap-Komponenten basieren würde. Der Grund für Bootstrap waren nicht nur technische Details, sondern auch die Marktdynamik. Es ist einfacher, einen Frontend-Engineer für Bootstrap zu finden als für Zurbs Foundation.
Die Einschränkungen, die sich aus Bootstrap ergeben, waren nützlich, um mit der Frontend-Struktur der Seiten zu beginnen. Aber bevor wir uns mit Skizzieren und Wireframing beschäftigen konnten, mussten wir uns den Inhalt genauer ansehen.
Inhaltsaudit: ein tiefes Verständnis dafür, was es gibt
Wir haben ein Analysetool verwendet, das jeden noch verfügbaren und für die gesamte Website gültigen Link zurückgibt. Die Anzahl der gültigen Links betrug rund 70.000. Zugegeben, dass es sich dabei meist um eine Handvoll Vorlagen mit verschiedenen Produkten und SKUs handelte, stellte sich heraus, dass die Links auch jahrhundertealte Seiten mit jahrhundertealten Produkten enthielten (die noch in der Datenbank aktiv waren). Das Blättern durch die Liste, um alle Vorlagen zu finden, die für ein Redesign erforderlich sind, wäre nicht fruchtbar gewesen. Wir brauchten einen anderen Ansatz.
Wir haben uns dann für eine qualitativ hochwertigere Variante entschieden. Wir surften durch den Shop und die Kasse und notierten uns jede neue Seite oder Vorlage, der wir begegnen konnten. Dies ist sicherlich kein gültiger Ansatz für eine Universitäts-Homepage zum Beispiel, aber für eine E-Commerce-Seite kann es funktionieren. Wir bauten eine Sitemap wie eine Übersicht über das, was wir gefunden hatten, und berührten dann die Basis mit dem Designer, um zu helfen, was wir verpasst hatten.
Der qualitative Ansatz kann bei bestimmten Projekten schwierig sein, da man Seiten und/oder Inhalte vermisst, die nur bei bestimmten Benutzerinteraktionen und/oder Eingaben erscheinen.
Wir hatten jetzt eine einfache Sitemap, die etwa zwanzig Vorlagen und Seiten für den Shop, die Kasse und statische Inhalte wie Firma Über, Karriere und so weiter enthielt. Die Karte half auch bei der Bestimmung, welche Seiten statische und dynamische Vorlagen sind. Diese Sitemap diente als Design-Roadmap, um Prioritäten zu setzen, den Kontext während des gesamten Projekts aufrechtzuerhalten und bei Bedarf die Diskussion zu fokussieren.
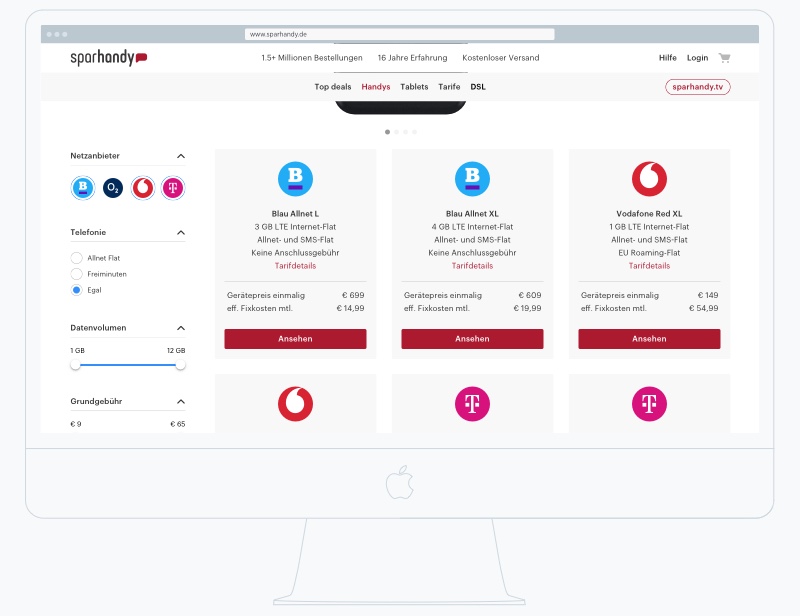
![eCommerce platform redesign, interaction design, information architecture, visual design]()
Auseinandersetzung mit Architektur und Interaktionsdesign
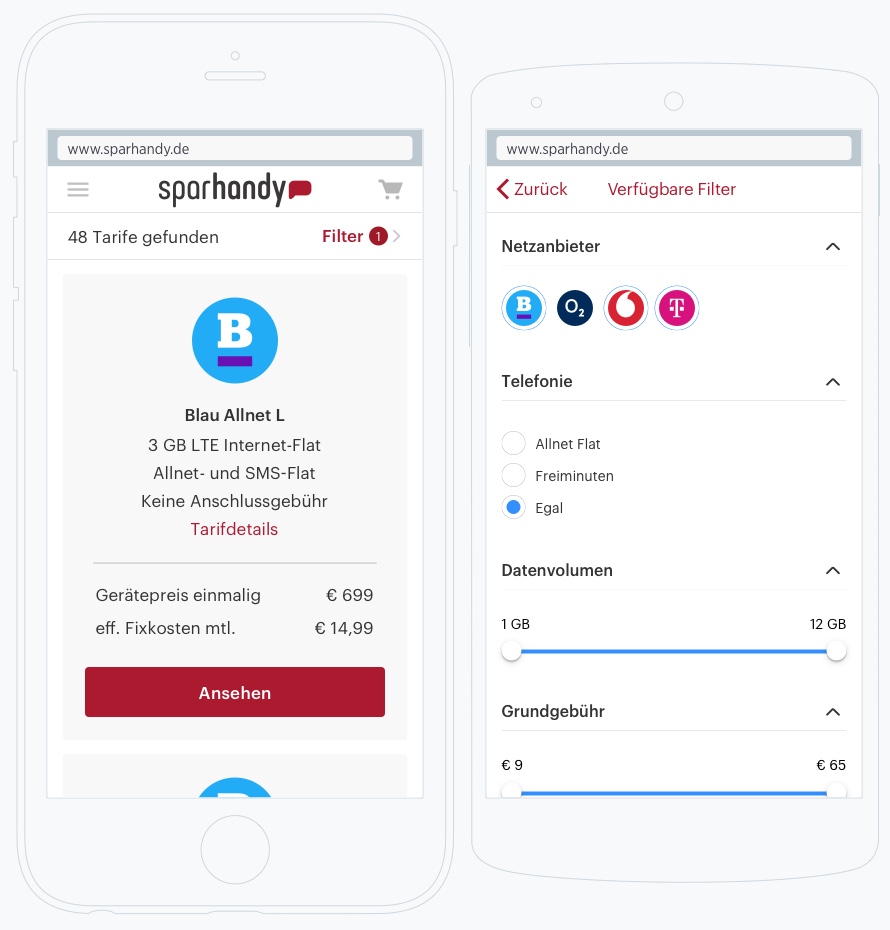
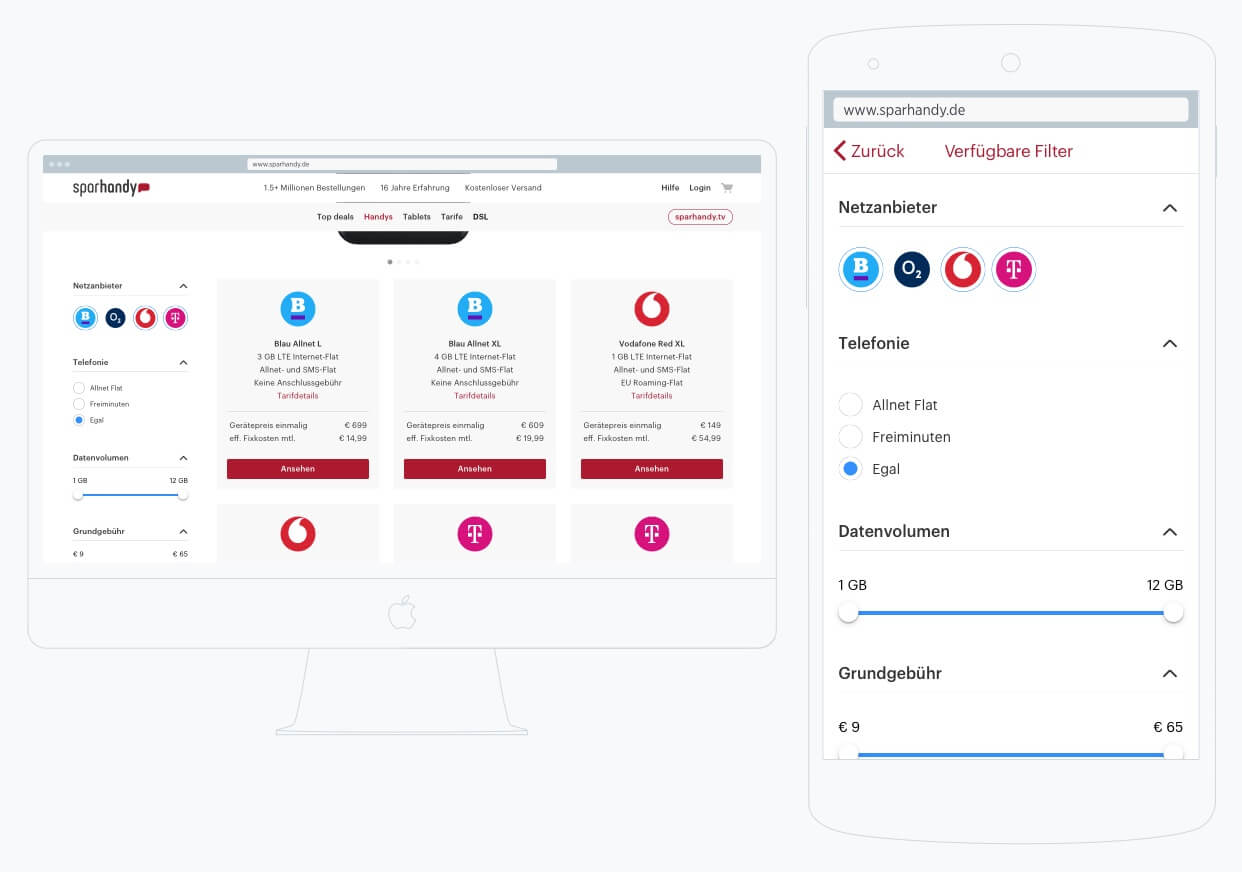
Die Suchoberfläche war brutal. Die Ergebnisliste ähnelte einem 2003 üblichen visuellen Stil. Unser Ziel war es, die Website nicht nur auf ein mindestens konkurrierendes Niveau zu heben, sondern auch eine hochmoderne Such- und Filterfunktion einzuführen. Besucher auf der alten Website hatten keine Möglichkeit, nach Produkten oder Tarifen zu suchen. Die Lösung dafür ist natürlich eine Filtersäule, die auf Hotel- und Flugbuchungsseiten eingesetzt wird.
Wie bereits kurz erwähnt, sah die Seite sehr 2003-mäßig aus. Kleiner Text, Layouts auf Tabellenbasis (insbesondere die Suchergebnisliste). In Verbindung mit Suche, Filter und reaktionsfähigem Webdesign standen diese vier Funktionen im Mittelpunkt der neuen UI-Architektur.
Um von Anfang an ein Designsystem aufzubauen und den Buy-in des Marketings zu erhalten, haben wir alle Seitenvorlagen auf Papier gedruckt und alle Möchtegern-Komponenten und -Elemente markiert. Das Problem war, dass oft Elemente, die gleich sein sollten, auf einer anderen Seite unterschiedlich implementiert wurden. Wir haben auch auf den Ausdrucken markiert, welche Vorlage z.B. eine Filterspalte erhalten würde.
Die Übung führte zu einer Sammlung von zusammenhängenden Vorlagen und reduzierte den Bedarf auf der gesamten Website. Die Ausdrucke an der Wand haben entscheidend dazu beigetragen, wie das Projekt für Menschen aussah, die direkt beteiligt waren und waren. Interessant ist, dass die kommentierten Ausdrucke so aussahen, als hätten wir bereits einen Prozess im Hinblick auf eine kohärentere Erfahrung gemacht.
Das Wesentliche an Suche und Filterung ist.
Beim Start wussten wir nicht, ob das Technikteam einen adaptiven oder vollständig reaktiven Ansatz für das Frontend wählen würde. Für den Benutzer ist die endgültige Erfahrung sehr ähnlich, aber für den Designer spielt die unterschiedliche technische Lösung eine Rolle. Ein Unterschied zwischen diesen beiden Ansätzen ist die Geschwindigkeit. Vollständig reaktionsfähige Benutzeroberflächen enthalten mehr Daten, die auch an Smartphones gesendet werden. Da sich der auf dem Gerät darzustellende Code für z.B. Smartphones nicht ändert.
Suchen und Filtern ist eines dieser Features. Zeigt die Benutzeroberfläche den Filter auf Smartphones an? Wird eine Voll- oder reduzierte Version angezeigt (z.B. kann der Benutzer nur nach Marken- und Displaygröße filtern), vielleicht nur in bestimmten Fällen, wenn der Benutzer X verwendet? Wir haben uns mit dem Team dafür entschieden, ein vollständig reaktionsschnelles Erlebnis zu entwickeln, da es einfacher ist, es zu entfernen als es später hinzuzufügen.
Bei einer bestimmten Breite würde der Filter verschwinden. Der Besucher kann eine Taste drücken, um die Filtereigenschaften im Vollbildmodus anzuzeigen. Der Filterbildschirm zeigt viele Eigenschaften, die mehr als eine Bildschirmhöhe ausfüllen. Das Problem bei mobilen Browsern, allen voran Safari, besteht darin, dass die native untere Leiste je nach Scrollrichtung ein- und ausgeblendet wird. Wenn ein Benutzer auf und ab scrollt, bewegen sich die Oberflächenelemente auch auf und ab, da die native Leiste ein- und ausgeblendet wird. Erstens ist das an sich kein großartiges Verhalten für ein Modal, zweitens, da der modale Inhalt auf den oberen oder unteren Rand trifft, kann der Inhalt dahinter weiter auf und ab gescrollt werden.
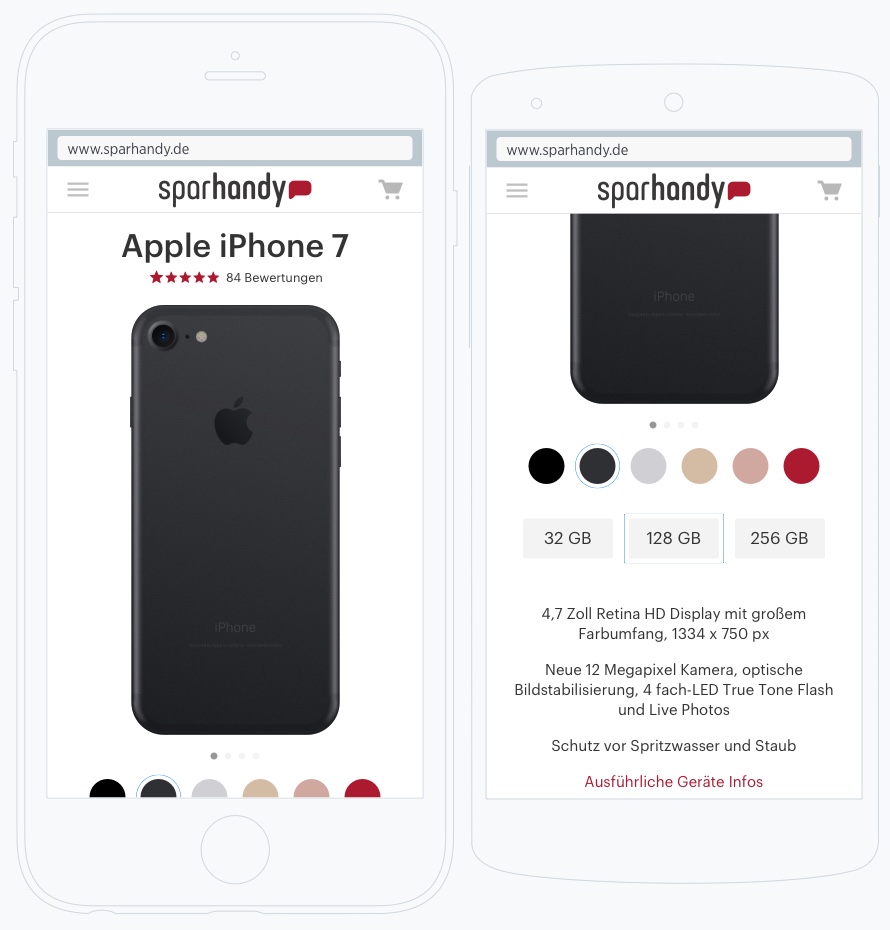
![eCommerce platform redesign, interaction design, information architecture, visual design]()
Wir haben uns entschieden, die erforderlichen Komponenten zu entwerfen und das Team entscheiden zu lassen, welche Funktion oder Eigenschaft während der Implementierungsphase gezeigt werden soll.
Wir bauten einen Prototyp in Axure auf, während wir jede Schablone und jeden Seitenabschnitt ausarbeiteten, der benötigt wurde. Die reaktionsfähige Funktion in Axure wurde verwendet, um die Benutzeroberfläche für Mobilgeräte und das Web zu gestalten und die standardmäßigen Haltepunkte, die Bootstrap bietet, beizubehalten. Der lustigste Teil war das Design der Interaktionen für Filter und Suche im mobilen und Desktop-Web. Wie sich wieder herausstellte, erspart ein tiefes Wissen über die technischen Anforderungen (z.B. Bootstrap) den Tag und die Arbeitsstunden. Allerdings war es zum Glück nicht ohne Herausforderungen.
Benutzerdefinierte Modals, Standardimplementierung?
Wie gehen wir mit den technischen Anforderungen an Modals in Bootstrap um? Websites verwenden Modals für viele verschiedene Fälle. Lustig zum Beispiel: Die Leute, die die Benutzeroberfläche entworfen haben, verwenden stark Modals. Alle Informationen zu einem Kandidaten, der sich z.B. bewirbt, werden in einem Modal mit vertikaler Navigation auf der linken Seite angezeigt. Manchmal verwendet die Benutzeroberfläche Modals anstelle von Modals, was auf den ersten Blick jedoch nicht der beste Ansatz ist. Interessanterweise hat Breezy kürzlich Änderungen vorgenommen und den Einsatz von Modals reduziert. Das geschah sicherlich nach meinem persönlichen Geschmack, aber ich nehme an, dass ich hier nicht allein bin.
Die herkömmliche Verwendung von Modals ist so ausgelegt, dass die Inhaltslänge auf die Höhe des Browser-Viewports beschränkt ist (der untere Rand der URL-Leiste zum unteren Rand des Browserfensters, normalerweise der untere Rand des Bildschirms). Neben Textinhalten enthalten Modals oft einen oder zwei Buttons am Ende sowie einen Close Button oben rechts. Nun, da wir über Reaktionsfähigkeit sprechen, was passiert, wenn der modale Inhalt die Tasten unten unter dem Falz drückt?
Nun, natürlich muss der Benutzer scrollen. Das Scrollen kann im Web irgendwie in Ordnung sein, ist aber auf dem Handy nicht gut. Stellen Sie sich jetzt einen Filtermodal mit etwa 10 Eigenschaften vor, die ein Benutzer ändern kann. Auf dem Handy wird ein Teil dieser Eigenschaften unter die Falte geschoben. Leider wird auch der Knopf unten weit unter die Falte gedrückt. Der Benutzer muss blättern. Stellen Sie sich vor, dass diese Schaltfläche die Bestätigungstaste für die eingestellten Filter ist. Nicht toll. Das ist genau das, was Sparhandy zu unserer Überraschung umgesetzt hat. Die Filterinteraktion wurde nicht implementiert, wie wir sie am Anfang entworfen haben.
![eCommerce platform redesign, interaction design, information architecture, visual design]()
Geräte und Tarife in einem Netz
Lassen Sie uns über technische Anforderungen oder bessere Einschränkungen sprechen. Stellen Sie sich ein Raster mit acht Feldern auf einem Desktop-Layout vor. Die Boxen A haben die Höhe 3 und die Box B die Höhe 4 (33% mehr Höhe). Stellen Sie sich weiterhin vor, dass die Kartons zufällig verteilt sind. Die erste Reihe enthält drei von A und eine von B. Das Problem ist nun, dass die Höhe der Reihe durch die Höhe von Kasten B bestimmt wird. Stellen Sie sich nun ein Raster von 64 Feldern vor. Eine zufällige Verteilung kann zu einer Erhöhung der Gesamthöhe um 8 x 33% führen. Das ist nicht gut, besonders für Mobiltelefone. Daher müssen die Boxen unter Berücksichtigung dieses Bootstrap-Verhaltens konzipiert werden.
Auf sparhandy.de sind einige Geräte- und Tarifspezifikationen leichter als andere. Daher bestimmt die Box mit dem größten Inhalt die Höhe pro Zeile. Die neueste Bootstrap Beta ist in dieser Hinsicht flexibler, hat aber zum Zeitpunkt dieses Schreibens die Beta-Phase nicht verlassen.
Sie wissen nicht, was ein Benutzer zurückmeldet.
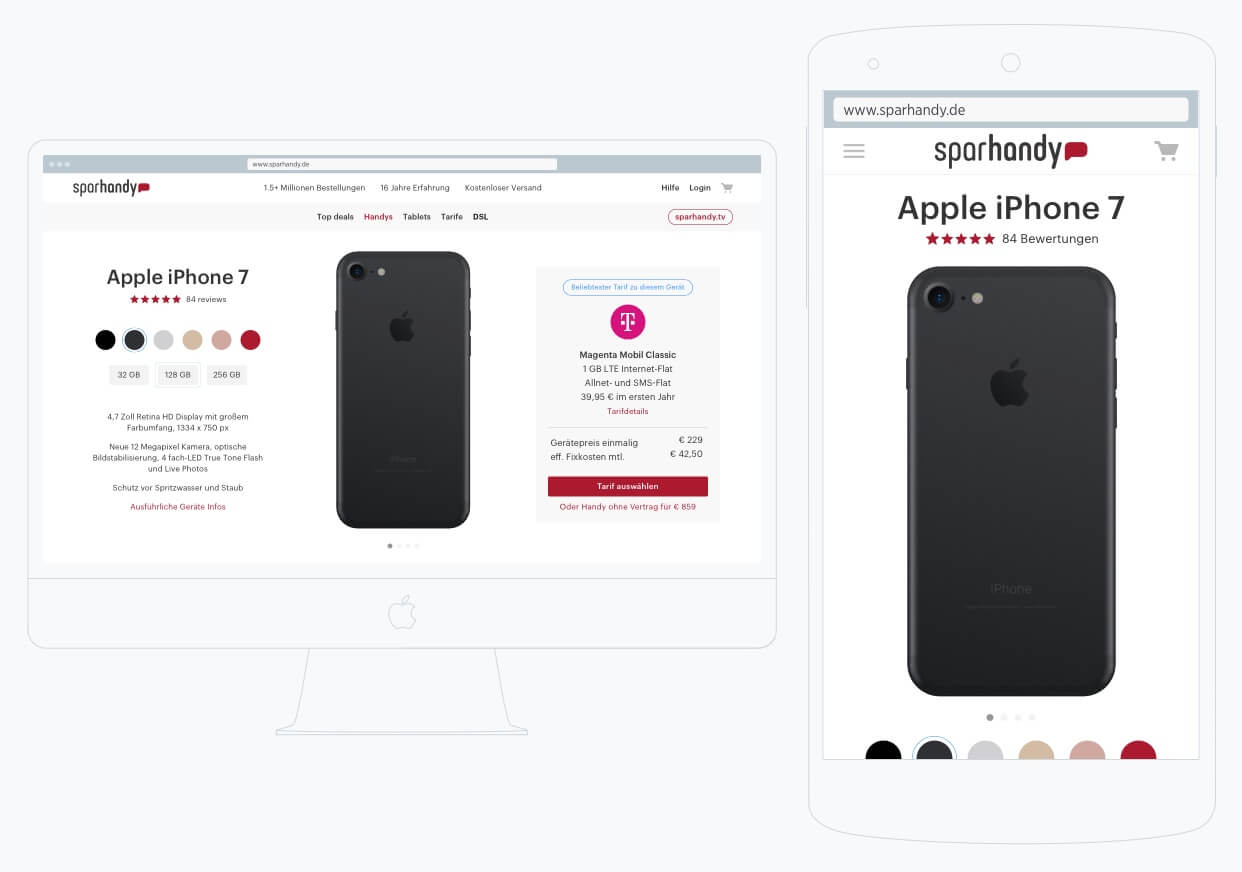
Die am häufigsten befahrenen Wege auf dem Gelände wurden als die wichtigsten definiert (nicht zu aller Überraschung). Die hier waren es: A. Ein Benutzer landet auf der Detailseite eines Geräts und sucht nach einem Tarif und B. Der Benutzer sucht ein Gerät von einer beliebigen Seite aus und sucht dann nach einem Tarif.
Wir haben diese beiden Szenarien mit Axure auf der Grundlage der umfassenden Architektur, die wir frühzeitig entworfen hatten, prototypisch umgesetzt. Der Prototyp erlaubte es einem Benutzer, die Website frei zu durchsuchen (mit einigen Einschränkungen) und durch einen typischen Kauffluss (die Szenarien A und B) zu klicken. Wir haben die Wege so gestaltet, dass der Benutzer genügend Raum hat, um aus der Spur zu kommen, was uns einen detaillierteren Einblick in seine Wahrnehmung geben würde.
Zusammen mit einem Designer bei Sparhandy planten wir eine Sitzung zum Testen von Benutzern mit sechs völlig unterschiedlichen Personen. Alle wurden über Craigslist und ein Kontaktformular auf Sparhandy rekrutiert und auf ihr Online-Shopping-Erlebnis hin überprüft. So haben wir beispielsweise niemanden ohne diese Erfahrung oder jemanden ohne ein aktuelles Smartphone eingestellt.
Wir haben eine Sitzung pro Benutzer durchgeführt, die etwa 60 Minuten dauerte. Jede Sitzung wurde auf Video aufgezeichnet (mit Zustimmung der Benutzer). Die Ergebnisse der Sitzungen lassen sich wie folgt zusammenfassen:
- 100% der getesteten Benutzer verstanden die gesamte Informationsarchitektur und Navigation
- 34% hatten Probleme bei der Verwendung der Filter (der Grund dafür war, dass wir nicht jede Filtereigenschaft im Detail prototypisiert haben)
- 85% haben verstanden, wie man nach einem Gerät und einem Tarif sucht
- 100% waren in der Lage, mindestens eine Aufgabe zu erfüllen, um ein Gerät mit einem zufälligen Tarif zu kaufen (da wir nicht viele Tarife modelliert haben, konnten die Benutzer jeden auswählen)
- 68% konnten nach dem Blick auf die Kasse zurückgehen und einen anderen Tarif auswählen (das Problem war hier wieder die Prototypentreue)
In unserem Fall kam es wirklich auf die Prototypentreue an, was eine komplizierte Sache ist, um richtig zu sein. Die Detaillierung des Prototyps kann viel Zeit in Anspruch nehmen, die das Projektteam möglicherweise nicht hat. Auf der anderen Seite wird ein Prototyp, der nicht detailliert genug ist, nicht genügend Datenpunkte liefern, leider können einige klare Erkenntnisse weggenommen werden. Es kommt auf die Erfahrung und die Fähigkeit an, sich die Treue vorzustellen, die notwendig ist, um einen nuancierten Einblick zu erhalten.
Wir haben schließlich kleine Iterationen am Dummy durchgeführt, bevor wir einen weiteren, aber diesmal zufälligen Benutzertest durchgeführt haben, um die Verbesserungen zu validieren. Das Ergebnis gab uns genügend Sicherheit, um mit den restlichen Funktionen und der Benutzeroberfläche voranzukommen.
![eCommerce platform redesign, interaction design, information architecture, visual design]()
Was ich noch nicht verstanden habe, ist die Marketing-Seite eines solchen Online-Shops: SEO. Wie ich bereits zu Beginn erwähnt habe, ist Sparhandy stark marketingorientiert und vertriebsorientiert. Leider finden SEO-Diskussionen auf Schritt und Tritt statt und haben einen großen Einfluss auf Design und Technologie.
Das ist eine gute Sache, und in der Tat eine Notwendigkeit für ihr Geschäft. Es klingt vielleicht nicht wie der Traum eines Designers, aber offen gesagt lieben wir Herausforderungen. Diese Herausforderungen finden nicht im Vakuum statt, sondern in realen Situationen, in denen sich Technologie, Benutzeranforderungen und Design überschneiden.
Das Technik- und Designteam von Sparhandy hat seit dem Start dieses Projekts einige sehr schwere Arbeiten geleistet und die gestaltete Benutzeroberfläche und Architektur in das neue Backend integriert.
Die Erfahrungen aus einem achtmonatigen Projekt
- Traktion und Vertrieb übertrumpft ausgefallene Layouts (nicht so viele Nachrichten, aber Bestätigung, um es in Aktion zu sehen).
- Online-Shops haben einen starken Fokus auf SEO, Diskussionen mit dem Team müssen häufig stattfinden, um die Erwartungen und Ziele abzustimmen.
- Eine reaktionsschnelle Erfahrung auf konkurrierenden Websites bedeutet nicht, dass sie nur wegen einer plattformübergreifenden/netten Benutzeroberfläche schnell an die Spitze kommen.
- Mobile, nicht reaktionsfähige Benutzeroberflächen: Besucher kaufen auch, wenn der Preis einfach zu gut ist.
- Direktes und häufiges Prototyping ist ein langer Weg, um alle auf das gleiche Niveau zu bringen.
Ganz vorne mitspielen!
100%ig gute Inhalte! Erhalte jeden neuen, praxis-nahen Beitrag über UX, Engineering und Softwaredesign.