Was der Kunde sagt
-
Our app has been online for about 2 years now. End users as well as our client (museum) keep giving very good feedback. Thanks again for the good job, guys.
Joris van Dyk, Chief Technology Officer @cloudguide.me
Wie das Projekt begann
Die Situation war wie folgt, bevor das Projekt startete: Das Technik- und Marketingteam des Kunden hatte iOS- und Android-Anwendungen entwickelt, die über ein Multiplattform-Framework namens Titanium implementiert wurden. Für die erste Produkt- und Konzeptentwicklung nutzte der Kunde weder Designressourcen noch suchte er externe Hilfe von einem Designer oder Team.
Die daraus resultierende App war gelinde gesagt kompliziert zu bedienen. Es hatte viele Navigationsebenen und eine Handvoll Funktionen auf jedem einzelnen Bildschirm. Der Hauptgrund für den Feature-Crieep war, dass kein bestimmtes Feature priorisiert wurde. Der Besuch eines Exponats in einer Ausstellung stand zwar im Mittelpunkt, war aber für die Nutzer der App nicht ersichtlich. Alles erwies sich als ebenso wichtig und damit nicht gleichzeitig wichtig. Viele Abschnitte und Bildschirme in der App sahen ziemlich gleich aus und der App fehlten klare, verständliche Abläufe. Im Endeffekt schätzten ihre Kunden, konservative Museen, die Interaktionsabläufe der Apps oder ihre visuelle Gestaltung nicht.
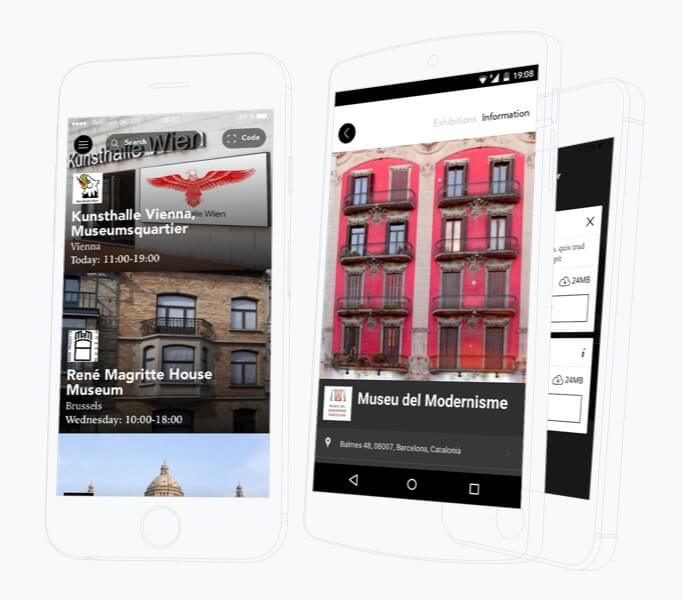
![Cloudguide: UX design, interaction design, backend, frontend engineering for mobile]()
Wir haben die App von Grund auf neu konzipiert, beginnend mit Designworkshops mit dem Kunden, um den Basis-Featuresatz herauszufinden, den die neue App in den Mittelpunkt stellen müsste. Basierend auf dem zur Verfügung gestellten Budget haben wir vereinbart, eine User-Testsitzung durchzuführen, in der zwei Prototyp-Konzepte im Vergleich zur aktuellen App (damals) getestet werden. Die Benutzersitzung bestätigte, dass die grundlegenden Abläufe, die die Benutzer fast direkt zu einem Exponat führen, tatsächlich gut funktionieren.
Interessanterweise war es jedoch nicht so einfach, über den ersten Bildschirm zu kommen, wie erwartet. Drei von fünf Testern fragten sich immer wieder, wie sie anfangen sollten (durch Antippen des Museumsfotos). Glücklicherweise war es eine schnelle Lösung. Wir haben am Ende der Testsitzung einen klaren CTA auf dem Startbildschirm hinzugefügt und zwei weitere Personen hinzugezogen, um das Ergebnis herauszufinden. Es hat funktioniert.
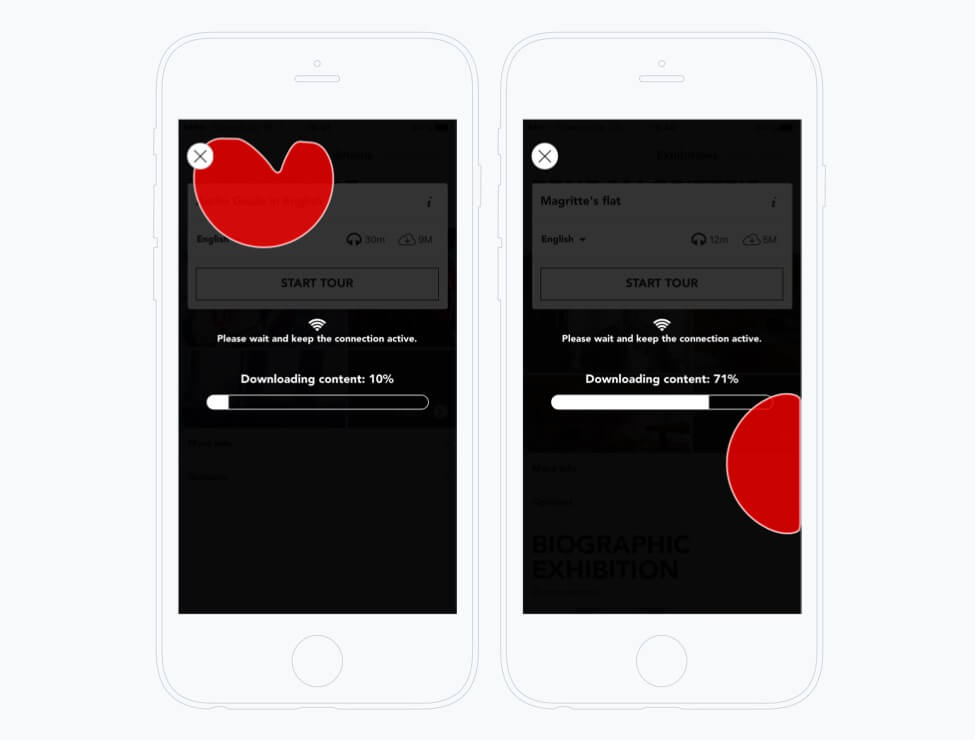
Die Wartezeit verkürzen
Der Ladevorgang kann dauern. Der Nutzer kann sich die Zeit mit einem Spiel vertreiben
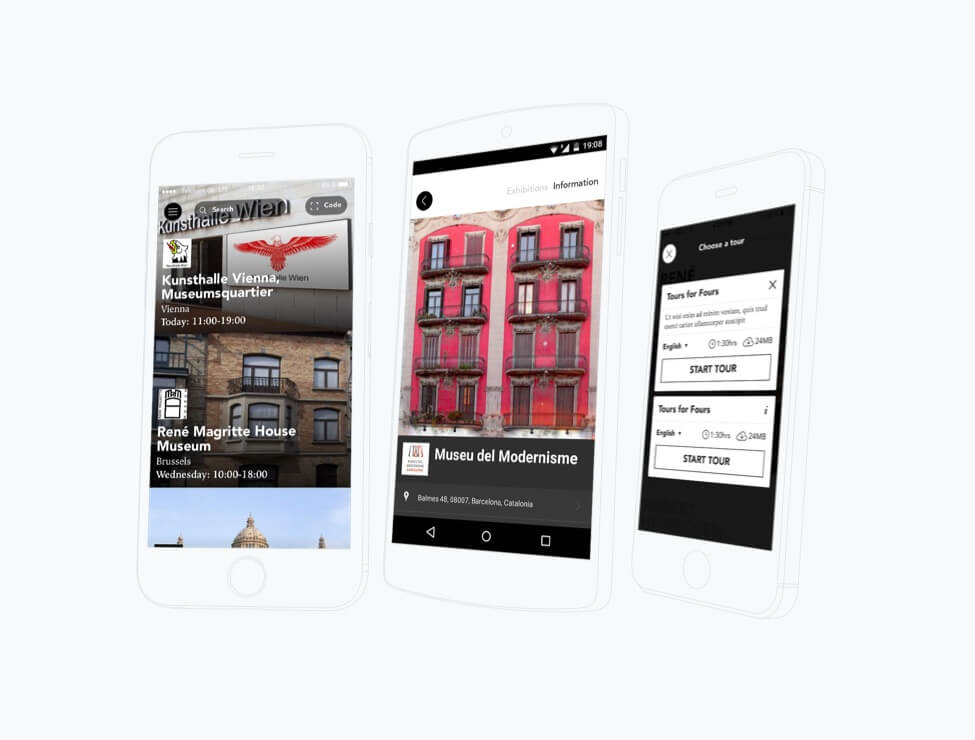
![Cloudguide: UX design, interaction design, backend, frontend engineering for mobile]()
Obwohl die erste App der Firma mit Bildschirmen und verwandten Funktionen überladen war, konnten wir den gegebenen Funktionsumfang so reduzieren und priorisieren, dass er sowohl bei ihren Museumskunden als auch bei den Museumsbesuchern (den Endbenutzern) ankam. Seit dem Start haben die Apps subtile Änderungen erfahren, die zusätzliche Inhaltsbereiche hinzugefügt haben. Die Hauptströme und Interaktionen haben sich seit jeher bewährt.
![Cloudguide: UX design, interaction design, backend, frontend engineering for mobile]()
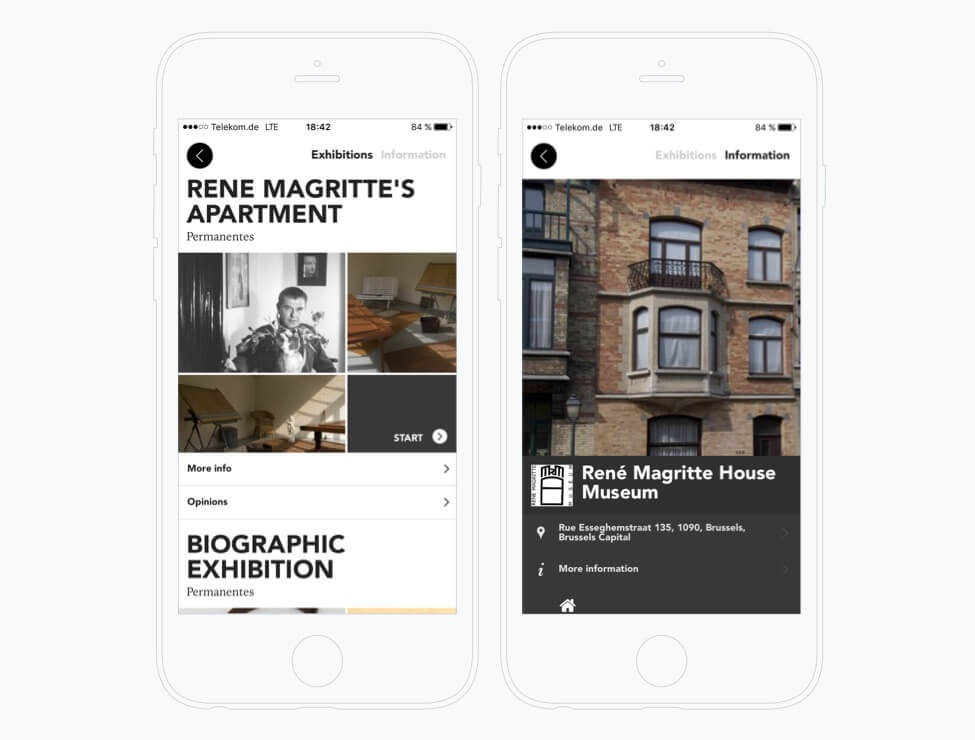
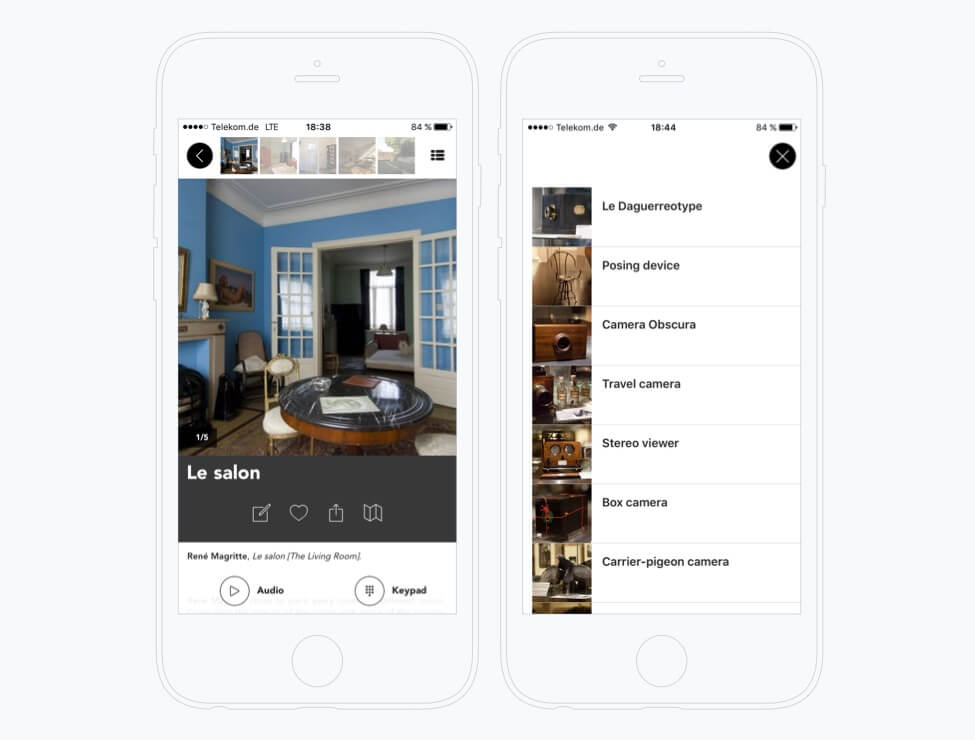
Galeriebild und Listenansicht
![Cloudguide: UX design, interaction design, backend, frontend engineering for mobile]()
Ganz vorne mitspielen!
100%ig gute Inhalte! Erhalte jeden neuen, praxis-nahen Beitrag über UX, Engineering und Softwaredesign.