

kraken.com Trading UI Redesign
- Aufgabe:
- Eine Herausforderung fürs Team. Unser Gründer nutzte den Exchange und inspirierte das Team, ein neues UI zu gestalten.
- Resultate:
- Ein frischeres UI für eine technisch orientierte Zielgruppe


Kraken.com bietet eine Plattform für den Kryptowährungshandel. Ein Benutzer kann Fiat gegen Kryptowährungen für etwa ein Dutzend Währungen eintauschen.
Unser Gründer, Andree, hat den Austausch in der Vergangenheit genutzt. Er hielt es für eine gute interne Herausforderung für 1-2 Tage Arbeit. Die Idee war, eine erfrischende Benutzeroberfläche zu entwickeln, die die aktuelle Struktur oder die verwendeten Konventionen berücksichtigt. Darüber hinaus wollten wir die Kern-Benutzerbasis nicht mit einem zufälligen neuen UI-Stil verfremden, der sich distanziert, unkonventionell oder nicht zugänglich anfühlt.
Aus einer einfachen UI-Design-Perspektive wird deutlich, dass Kraken entweder eine sehr technisch orientierte Zielgruppe ansprechen will oder dass Kraken sich nicht für stellares und modernes UI-Design interessiert. Wir glauben, dass es eine Mischung aus beidem ist.
Zusammenfassung dessen, was wir erreichen wollten (in 12 Stunden):
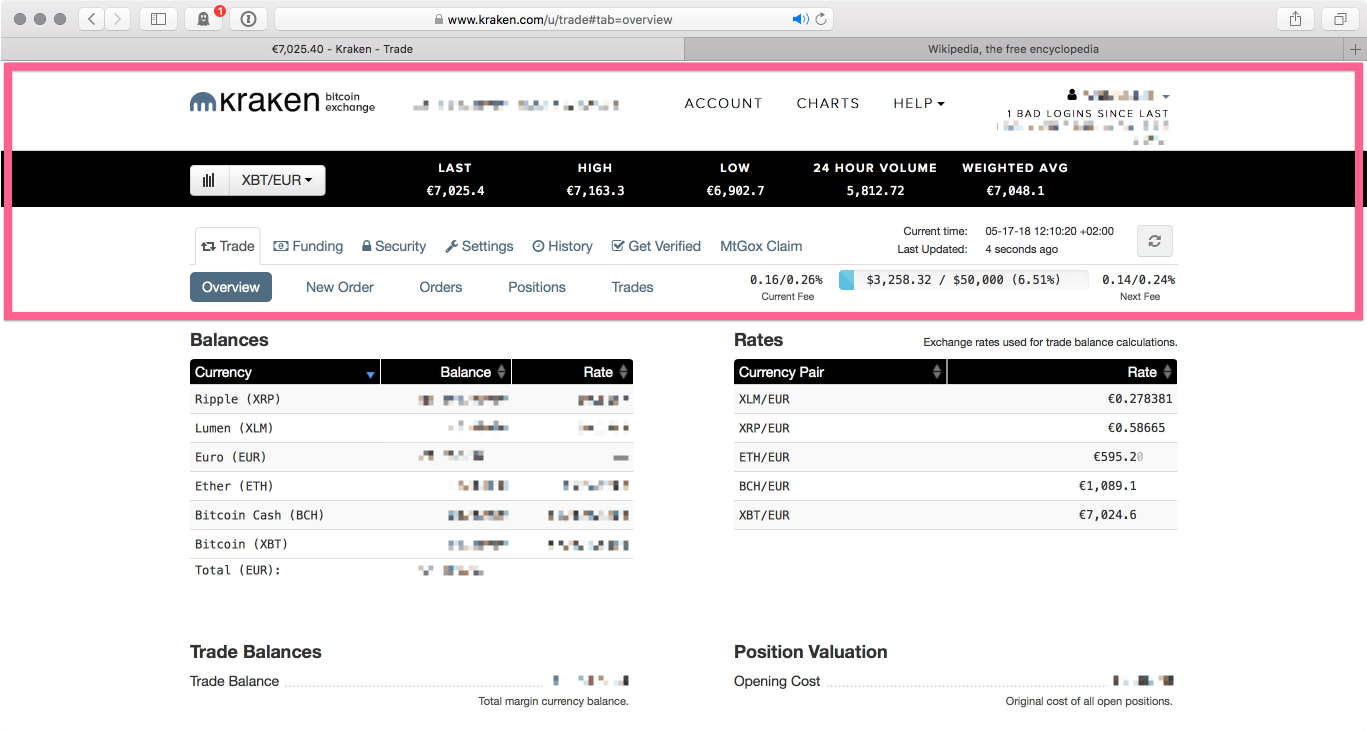
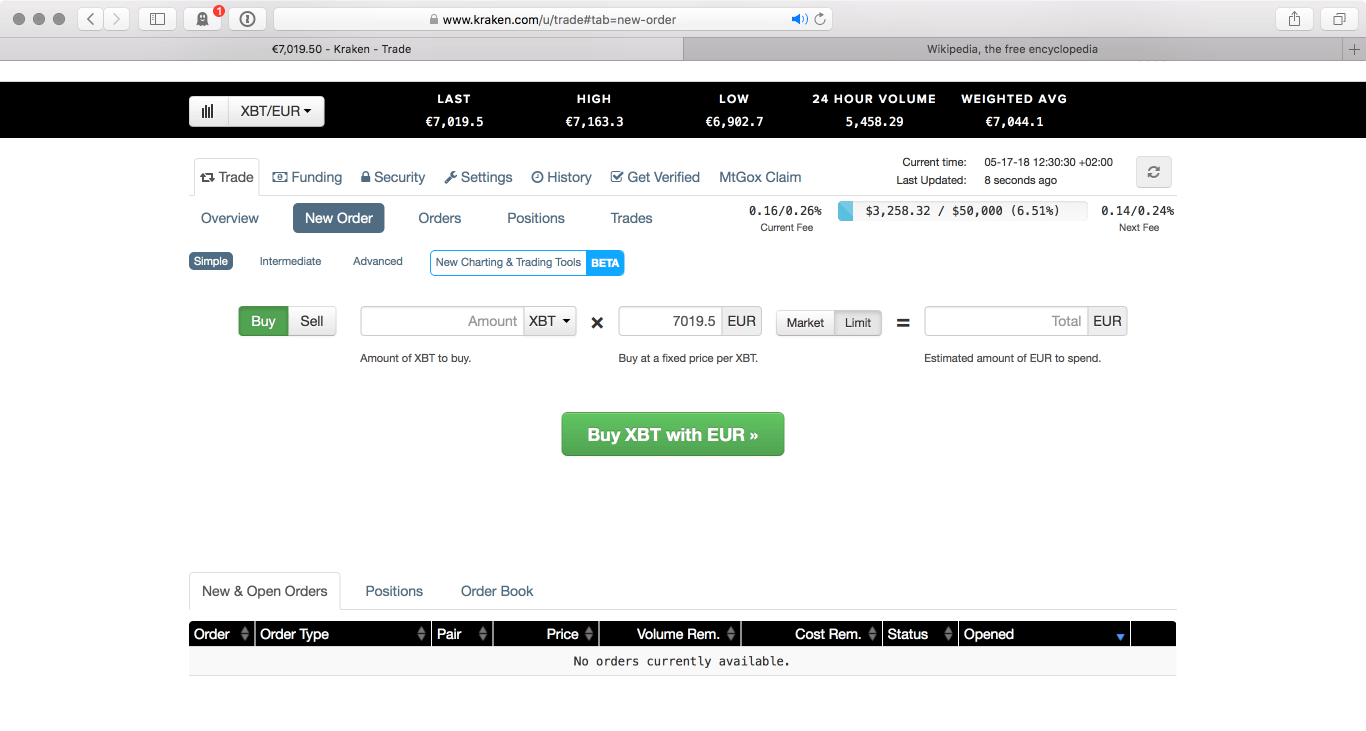
Die aktuelle Benutzeroberfläche hat eine verwirrende Navigationshierarchie.
 Aktuelles UI
Aktuelles UI
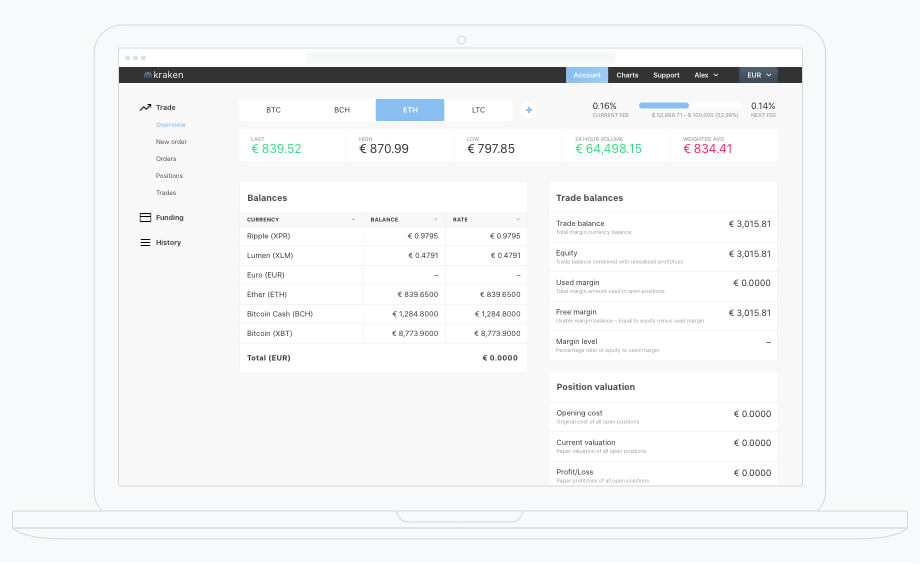
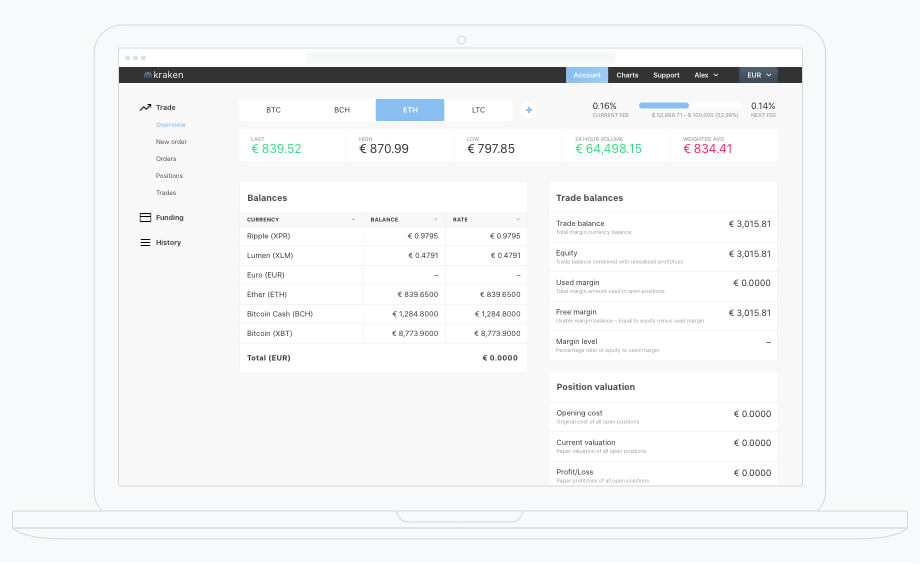
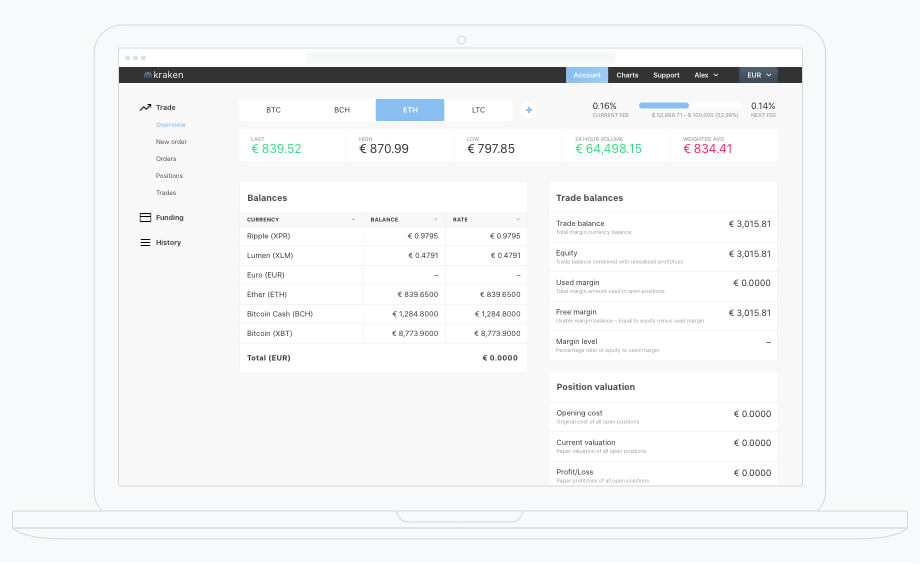
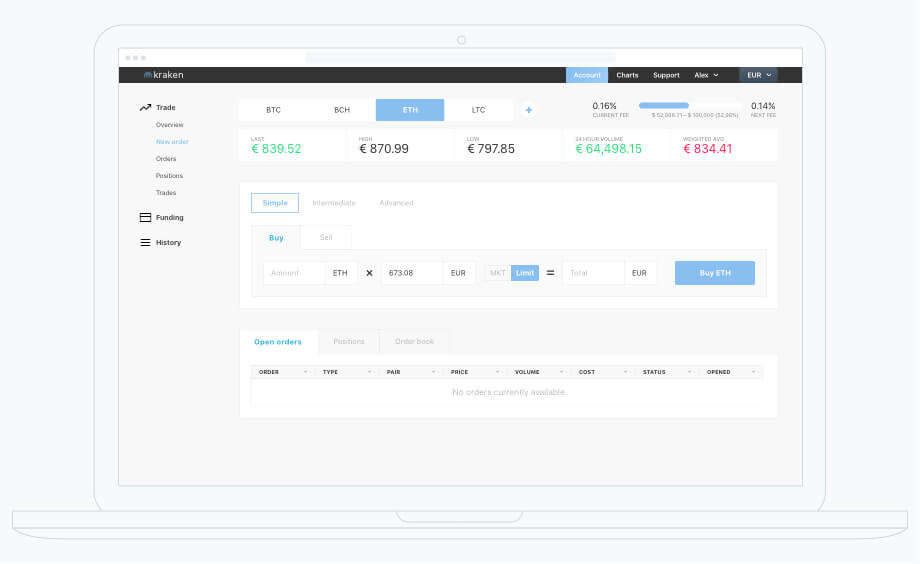
 Redesigned UI
Redesigned UI
Es fühlt sich ein wenig so an, als wäre alles absichtlich in Sichtweite. Der obige Screenshot zeigt eine typische Browserfensterbreite von 1366x768. Warum 1366? Die Bildschirmauflösungsstatistik von W3Schools.com vom Januar 2018 zeigt, dass 1366x768 die häufigste Anzeige ist.
768 ist die Höhe der Anzeige. Leider ist die Höhe des Ansichtsfensters im Browser aufgrund von Elementen wie den Navigationsleisten kleiner. Was wir aus Erfahrung gesehen haben, ist, dass die verfügbare Höhe für eine Website im Durchschnitt etwa 640px beträgt. Im kraken UI sind 39% der verfügbaren Höhe im Browser mit Navigationselementen belegt. Das ist viel Platz für die Navigation, um nur die Navigation zu belegen.
Wir wollten die Struktur so pflegen, dass ein Benutzer nicht abgeschreckt wird, sondern sich sofort in der Benutzeroberfläche auskennt. Um dies zu erreichen, mussten wir die Navigationselemente reduzieren, aber eine ähnliche Informationsarchitektur beibehalten.
Wir haben die Ebenen D und E neu strukturiert und auf der linken Seite ein Panel für die wichtigsten Seiten/Sektionen erstellt: Handel, Finanzierung und Geschichte. Die Gründe für die Verwendung einer linken Spalte für das Hauptnavigationssystem sind das Seitenverhältnis der modernen Darstellung. Aufgrund ihrer 16:9 Natur ist die Höhe sehr teuer und daher wertvoll. Basierend auf dem gesunden Menschenverstand des Teams trennen wir die Unterabschnitte der Benutzeroberfläche in 3 Hauptabschnitte und platzieren sie in der linken Spalte.
Ein weiteres kleines Problem, mit dem jeder einzelne Benutzer konfrontiert wird, ist die Schaltfläche Zurück, die auf der rechten Seite erscheint. In der uns zur Verfügung stehenden Zeit sind wir nicht auf Details eingegangen, die einen tiefen Blick auf die Navigationshierarchie über die gesamte App erfordert hätten.
Das Ergebnis ist eine vereinfachte Navigationsstruktur, die es ermöglicht, den Hauptinhalt nach oben zu verschieben. Dies führt zu einem besseren Scannen der Benutzeroberfläche und weniger Auf- und Ab-Scrollen für den Benutzer.
Ein benutzerfreundliches UI-Design ist im Kryptowährungsraum noch sehr selten (aus verschiedenen Gründen). Der Devisenhandel ist nicht jedermanns Sache und auch nicht die Mehrheit der Menschen beteiligt sich an solchen Aktivitäten. Selbst für eine Nische in einem Markt geht eine benutzerfreundliche Benutzeroberfläche einen langen Weg.
Wir sind uns nicht ganz sicher, was die Hauptgründe für die sehr technische Attraktivität der Benutzeroberfläche sind. Die iOS-App von Kraken scheint noch komplizierter zu sein als die Website.
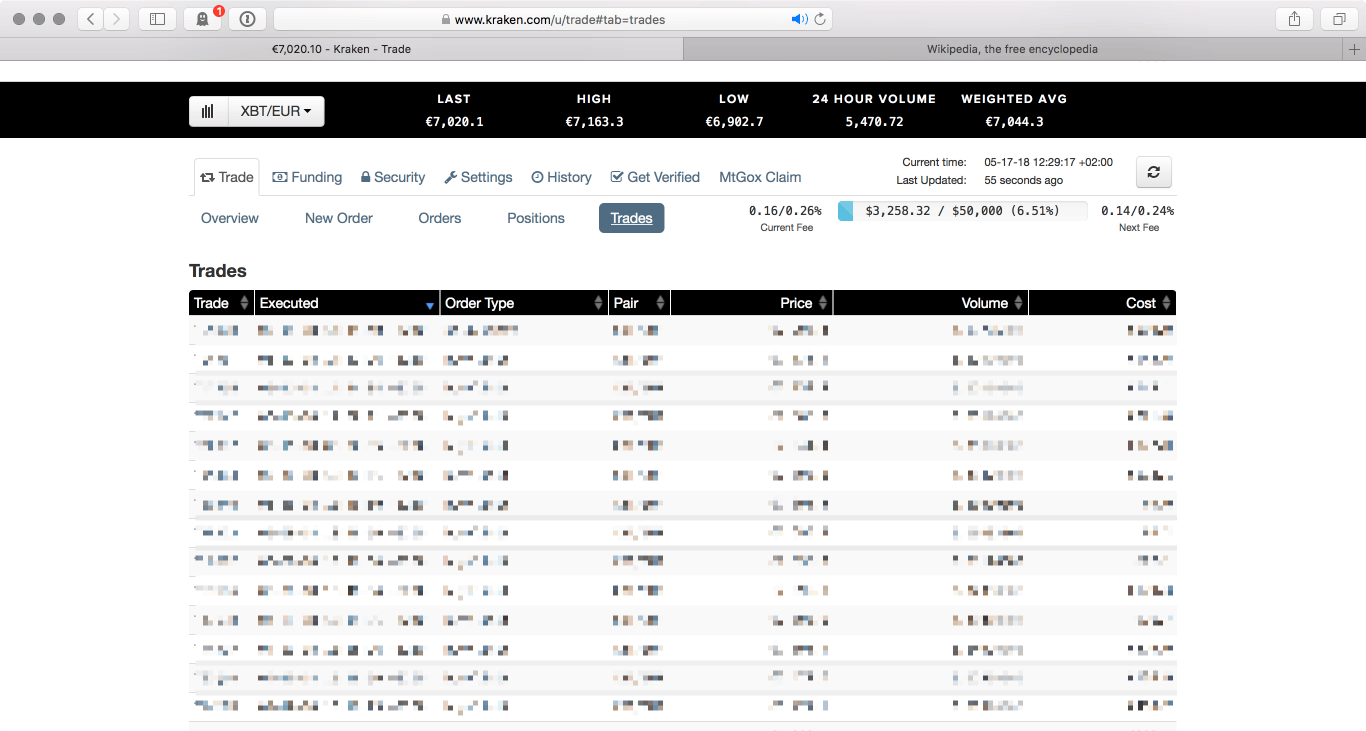
 Current UI on kraken.com
Current UI on kraken.com
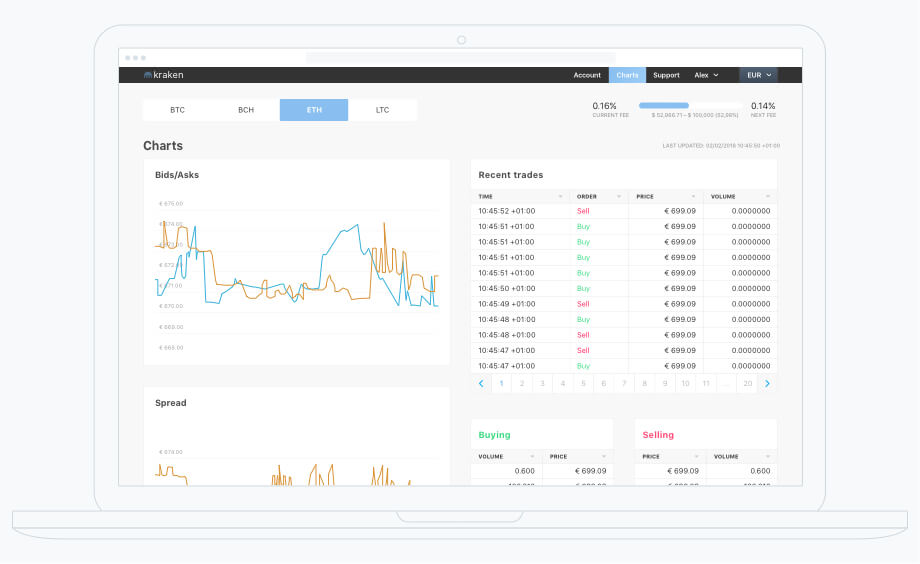
 Redesigned UI
Redesigned UI
Die Kraken-Oberfläche wird überall durch Zahlen definiert. Es enthält eine Liste der verwendeten Währungen und ihres aktuellen Preises, eine Liste des eigenen Saldos, eine Liste, die das Ledger für das Konto, eine Liste der Handelssalden, eine Liste der offenen und geschlossenen Aufträge, eine Liste der offenen und geschlossenen Positionen sowie eine Liste aller Geschäfte enthält.
Die größte Frage, die sich ein nicht fachkundiger Händler wahrscheinlich stellen wird, ist, dass das der Unterschied zwischen einigen dieser Listen ist? Worin besteht der Unterschied zwischen Orders und Positionen? Worin besteht der Unterschied zwischen allen Trades und dem Ledger?
Es gibt wahrscheinlich gültige Antworten auf diese Fragen oben. Bei den Fragen geht es jedoch darum, wie oft der Benutzer solche Listen ansehen oder überprüfen möchte.
Nun, da die Herausforderung zeitlich begrenzt war, haben wir absichtlich nicht versucht, das Listenproblem zu lösen. Was wir jedoch getan haben, ist, den Listenelementen eine weniger technische, zahlengesteuerte Ästhetik zu geben. Sieh selbst, was du denkst.
 Aktuelles UI
Aktuelles UI
 Unsere neu gestaltete Version (kein UI-Design für den obigen Bildschirm)
Unsere neu gestaltete Version (kein UI-Design für den obigen Bildschirm)
100%ig gute Inhalte! Erhalte jeden neuen, praxis-nahen Beitrag über UX, Engineering und Softwaredesign.