Sketch Automatisieren: Eine Kurzanleitung für Designer und Entwickler
2. Okt 2017 - Geschrieben von Andree Huk
Ich habe vor kurzem in unserem blog.blended.io einen Artikel über den automatisierten Export von Bildern geschrieben. In diesem Beitrag hier möchte ich näher darauf eingehen.
Wir haben vor kurzem in unserem Blog einen Artikel über den automatisierten Export von Bildern veröffentlicht. In diesem Beitrag möchten stärker auf die... Details eingehen.
Warum sollte ich sketch automatisieren?
Die einfache Antwort lautet: um Zeit zu sparen. Automatisierung ist wie die “Arbeit like a Pro” (Entschuldige die englische Übersetzung). Tatsächlich können mit Automatisierung Aufgaben oder Sammlungen von verschiedenen Aufgaben im Handumdrehen erledigt werden. Natürlich kann nicht 100% automatisiert werden, aber viele alltägliche Aufgaben können es sicherlich. Und da man grundsätzlich ja automatisieren kann, warum nicht automatisieren so weit wie möglich!?
Wie es konzeptionell funktioniert
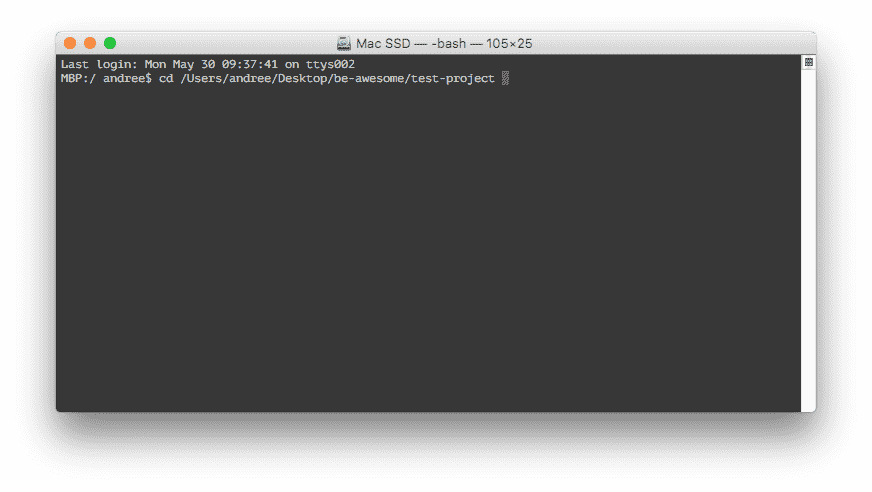
Die Entwickler von Sketch stellen ein Tool für die Kommandozeile namens Sketchtool zur Verfügung, welches in der Terminal-App verwendet werden kann. Jeder Mac wird mit der App ausgeliefert. Leider wird Sketchtool nicht automatisch installiert, wenn du Sketchtool installierst. Lesen Sie bitte den Abschnitt How to install the Sketch command line tool Sketchtool in meinem vorherigen Beitrag. Nach der Installation müssen Sie das Terminal zuerst öffnen. Dann geben Sie einfach sketchtool hinter dem $. Sie sehen die Hilfe-Informationen.

Bei der Ausführung eines Befehls "schaut" das Tool in die Datei, auf die verwiesen wurde, und extrahiert die erforderlichen Informationen. Abhängig vom Befehl Sketchtool extrahiert Sketchtool entweder Klartext-, Pixel- oder Vektordateien. Sie können die Ausgabe auch auf eine Datei oder einen anderen Ordner verweisen.
Um Sie zu inspirieren, einige Ihrer eigenen Anwendungsfälle zu automatisieren, lassen Sie uns einige Beispiele in Angriff nehmen.
Anwendungsfälle
A. Ich habe keine funktionierende Sketch-Version mehr
Szenario: Ein alter Teamkollege hat in Sketch alle Arbeiten gemacht, er arbeitet aber nicht mehr mit deinem Team zusammen. Nun, da du nun einige Visuals aus den Dateien brauchst, gibt es ein weiteres Problem da du selbst keine gültige Version von Sketch mehr hast. Du möchtest keine neue Version installieren oder kaufen. Und dein Kollege arbeitet nicht mehr mit dir zusammen. Mit Sketchtool kannst du Visuals für jede beliebige Sketch-Datei exportieren, ohne die Skizzenanwendung zu verwenden.
B. Ich möchte mehr als 50 Bilder häufig exportieren
Szenario: Dein Team arbeitet mit einer Handvoll Skizzendateien und möchte die Bildschirmansichten jeden zweiten Tag aktualisieren. Dies manuell durch wiederholtes Öffnen verschiedener Dateien zu machen, ist natürlich Zeitverschwendung. Die Aufgabe kann automatisiert werden.
C. Ich möchte den gesamten Ablauf der Anwendung auf dem Whiteboard visualisieren
Szenario: Stell dir vor, du hast 50-100 Screens in einer Datei. Du möchtest alle Screens auf eine Whiteboard-Tafel legen, ausgedruckt. Darüber hinaus sind die Bildschirme visuell mit Pfeilen und verbalen Details verbunden. Sketchtool erlaubt es dir, Seiten (die Leinwand mit allen Screens) zu exportieren. Außerdem kannst du die Seiten in Sektion/Bestandteile exportieren, sodass es druckbar wird.
D. Ich möchte Bilder in unterschiedlicher (JPG-) Komprimierung exportieren
Das ist auch ein interessanter Fall. Ich hätte gerne in die Bild-Komprimierungsfunktion von Sketchtool en Detail geschaut, aber leider haben die verschiedene Befehle in meinem Fall nicht funktioniert. Ich denke aber schon, dass es grundsätzlich funktioniert.
Wie es praktisch funktioniert


Was du brauchst:
- Öffne Terminal
- Eine Sketch-Datei mit mehr als 4-5 Zeichenflächen
Mit Sketchtool kannst du Zeichenflächen, Ebenen, Seiten oder Abschnitte mit folgendem Befehl exportieren (der Befehl wird im Terminal ausgeführt, dafür musst den dem Pfad der .sketch-Datei richtig setzen, siehe diesen Beitrag.
Anmerkung: Jedes mal, wenn du ein "$" in diesem Artikel siehst, bedeutet es, dass, was auch immer folgt, ist ein Befehl, welcher im Terminal ausgeführt werden soll. Pro Tipp: Cursor-hoch im Terminal zeigt die vorherigen Befehle an.**
"Machen wir uns die Hände schmutzig"
Achtung: Die folgenden Kommandos sind keine Raketenwissenschaft. Wenn du Designer bist ohne Erfahrung mit Terminal, du kannst das.
Mit dem folgenden Befehl werden alle Zeichenflächen in den lokalen Ordner exportiert (neben der. sketch-Datei).
$ sketchtool export artboards mySketchFile.sketch
Mit dem neuen des iPhoneX, möchten Sie wahrscheinlich Assets oder Visuals in 3x exportieren. Lauf einfach weg:
$ sketchtool export artboards mySketchFile.sketch --scales=3x
Du kannst jede beliebige Zahl, zB. 4x oder 10x, verwenden. Wenn du alle Zeichenflächen von z. B. 3 verschiedenen Sketch-Dateien exportieren möchtest, führst du den folgenden Befehl aus. Es wird auch jedes Bildmaterial in einen eigenen Unterordner exportiert:
$ sketchtool export artboards mySketchFile-1.sketch --output=mySketchFile-1
$ sketchtool export artboards mySketchFile-2.sketch --output=mySketchFile-2
$ sketchtool export artboards mySketchFile-3.sketch --output=mySketchFile-3
Wenn du alle Bilder im JPG- und PNG-Format exportieren möchtest, führst du aus:
$ sketchtool export artboards mySketchFile.sketch --format='jpg, png'
Wenn du alle Seiten exportieren möchtest, startest du:
$ sketchtool export pages mySketchFile.sketch
Spolier: Wenn du nur ein paar Seiten exportieren willst, musst du zuerst die Seiten-ID aus der. sketch-Datei holen (nicht großartig - ich weiß - aber es ist machbar).
$ sketchtool list pages mySketchFile.sketch
Dies zeigt die folgenden Seiteninformationen von mySketchFile.sketch wie folgt im Terminal:
{
"pages" : [
{
"name" : "Page 1",
"id" : "730AC237-A2DA-4599-AC7A-8FA5A6FFCAB1",
"bounds" : "-65.000000,-3713.000000,15440.000000,8253.000000"
},
{
"name" : "Symbols",
"id" : "07FB7092-487D-4F51-8357-BCBE784AA202",
"bounds" : "-1253.000000,-531.000000,5894.000000,799.000000"
}
]
}
Notiz: Die oben/unten genannten Befehle sind keine Raketenwissenschaft. Wenn du Designer bist ohne Erfahrung mit Terminal, du schaffst das.
Kopiere nun die ID und fügen sie in dem Befehl an (ich habe die erste ID von oben verwendet). Das Gute daran ist, dass es auch funktioniert, wenn die Seite in Sketch umbenannt wird, weil wir die ID verwenden.
$ sketchtool list pages mySketchFile.sketch --item=730AC237-A2DA-4599-AC7A-8FA5A6FFCAB1
Dies gilt auch für Artboards. Das einzige Problem ist an die IDs heranzukommen. Um diese zu erhalten, musst du alle Artboards mit diesem Befehl auflisten. Führe aus
$ sketchtool list artboards mySketchFile.sketch
Wenn die Sketch-Datei viele Artboard enthält, wird eine lange Liste auf dem Bildschirm gezeigt. Um nach dem echten Namen des Artboards suchen zu können, ist es besser, dass, was Sie auf dem Bildschirm zusehen ist, in eine Datei, artboards.txt, zu schreiben:
$ sketchtool list pages mySketchFile-3.sketch > artboards.txt
Das > Symbol schreibt alle Informationen, die auf Ihrem Bildschirm erscheinen würden, in die Datei artboards.txt. Öffne nun die .txt Datei und suche nach dem Namen des Artboards, den du in Sketch sehen würdest. Dann führe aus:
$ sketchtool list pages mySketchFile.sketch --item=id
Stell sicher, dass du die ID durch die effektive ID aus der .txt-Datei ersetzt, ähnlicher dieser 730AC237-A2DA-4599-AC7A-8FA5A6FFCAB1 und nicht den Namen des Artboards, welchen man im Sketch UI findet.
Wenn du alle IDs für alle Artboards auf den Seiten ziehen willst, führe aus:
$ sketchtool metadata outreach.sketch
Der letzte Teil ist etwas umständlich, aber ich möchte dich ein wenig inspirieren deine eigenen Automationen zu entwickeln. Du kannst mich jederzeit zu Fragen [@andreehuk] (http://www.twitter.com/andreehuk) kontaktieren.
Letzter Hinweis: Bei der Ausführung von $ sketchtool kann man sehen, welche Möglichkeiten Sketchtool anbietet. Ich konnte jedoch einige nicht verwenden oder sah keinen wirklichen Wert für andere. Probiere aber selbst mal aus, was für dich sinnig erscheint.
Automatisieren "like a pro"
Jeder Befehl, den du oben schon ausprobiert hast, kann du auch automatisiert (in einer bestimmten Reihenfolge) ausführen. Sag Hallo zu Batchdatei oder Skripting.
Am Ende dieses Artikels kannst du zwei Skripte herunterladen, welche bestimmte Befehle automatisieren. Du kannst die Skripte natürlich nach deinen Wünschen und Vorstellungen modifizieren.
Die Welt wird digital. Wir begleiten innovative Unternehmen, diese Herausforderungen zu meistern. Was ist Ihr nächster Schritt?
Sprechen Sie mit Andree Huk
via +49 30 5557 7174 oder [email protected].