Echte Design Kollaboration und Versionskontrolle mit Sketch
15. Jun 2017 - Geschrieben von Andree Huk
1 Tag vor dem Launch von Sketch 43 veröffentlichte ich den Artikel Design Is Code und Code Is Design. Dieser Artikel behandelt nun, was das offene Format für den Designprofi bedeutet und impliziert. Seit dem Schreiben des Artikels dachte ich immer wieder über die Herausforderungen nach, vor denen Teams stehen würden, wenn sie das offene Format zu einem Teil ihres Design-Workflows machen wollten.
Was mich am meisten fasziniert hat, war, wie praktisch das offene Format zurzeit ist.
Zusammenfassung
- Echte Versionierung von Designdateien ist endlich mit Sketch möglich
- Das Hin- und Her zwischen der .sketch-Datei und dessen Rohdaten kann problemlos automatisiert werden
- Um den kleinsten gemeinsamen Nenner zu finden, haben wir uns entschieden, Skripte zum Push und Pull von den Rohdaten zu verwenden
- Du musst nicht viel über Git wissen, um den Workflow anzuwenden
- Der Arbeitsablauf ist reibungslos, wenn du dich mit Mac's Terminal ein wenig auskennst
Unser Ziel
Integriere Sketch in deinen Versionierungs-Workflow auf Basis von Git und mache es den weniger Git-versierten Nutzern so einfach wie möglich, es zu nutzen (lese mehr über die Vorteile [hier] (https://stackoverflow.com/questions/1408450/why-should-i-use-version-control)).
- Schritt 1: Verstehen des neuen Sketch-Dateiformats
- Schritt 2: Verwende eine Git-Plattform, um Sketch Rohdaten auszutauschen
Lasst uns in die Details schauen.

Schritt 1: Verstehe das neue Sketch-Dateiformat
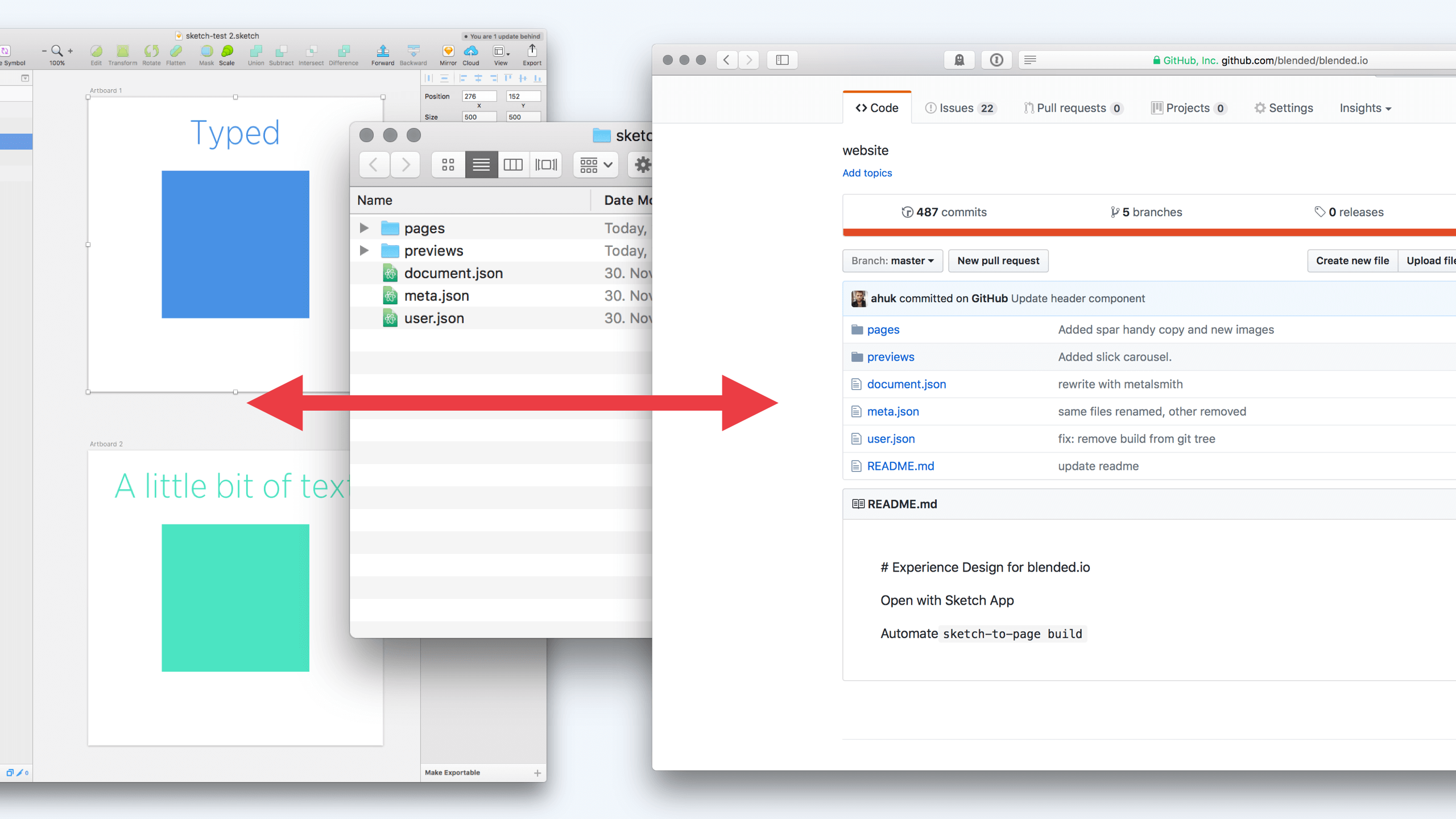
Wie im ersten Artikel Design Is Code & Code Is Design article Sketch beschrieben, kannst du nun die Rohdaten "hinter den Visuals" einsehen. Die entpackte .sketch-Datei enthält ein kleines Vorschaubild und JSON-Daten für alle Layouts (sowie einige benutzer- und dokumentbezogene Daten). Der Ordner mit den jeweiligen Daten der Pages in Sketch enthält je eine JSON-Datei für jede Seite. Diese JSON-Dateien enthalten die Daten für jedes einzelne Element, das in Sketch entworfen wurde. Darüber hinaus enthält die Sketch-Datei in Originalgröße Bilder für alle Bildbestände.
Es gibt ein paar Dinge zu beachten, die beim Extrahieren oder Erstellen einer.sketch-Datei zu beachten sind.
- Der Vorschauordner und das Vorschaubild sind nicht erforderlich, damit die .sketch Datei funktioniert
- Damit die gezippte .sketch Datei geöffnet werden kann, muss man sicherstellen, dass man nur die Dateien selbst zippt, ohne ihren übergeordneten Ordner (klingt offensichtlich, ja, habe ich aber auch erst falsch gemacht)
Schritt 2: Verwende eine Git-Plattform, um mit Teams zu kollaborieren
(Echte) Zusammenarbeit über Github oder Gitlab erfordert, dass die Daten menschenlesbar sind (auch bekannt als Textdateien) und nicht im Binärformat. Die Vektordaten werden als JSON geliefert, was für die Versionierung gut ist. Alle Binärbilder sind ebenfalls enthalten, was nicht gerade für die Versionierung geeignet ist. Um klarzustellen: die Versionierung funktioniert auch mit Binärdateien.
Alle Binärbilder sind ebenfalls enthalten, was nicht gerade für die Versionierung geeignet ist.
Der Unterschied besteht darin, dass bei versionierten Binärdateien die gesamte Datei mit jeder Version gespeichert wird. Wenn die Versionierung bei Textdateien angewendet wird, wird nur die differentielle Änderung aufgezeichnet. Dieser Mechanismus hält die Repo-Größen klein und die Geschwindigkeit beim Upload/Download gering.
Obwohl es nicht gerade ideal ist, Binärdateien in einem Repository zu haben, ist das Speichern von Originalbildern nicht allzu schlecht: Eine "Änderung" wird im Repository zuerst aufgezeichnet, wenn ein Bild hinzugefügt wird, und dann, wenn es entfernt wird (für maximal zwei Datensätze/Records). Alle dazwischen liegenden Änderungen sind lediglich Verweise auf die Original-Quelldatei und somit wird die Quelle nicht immer wieder gespeichert. Das Vorschaubild ändert sich ständig und deshalb haben wir uns entschieden, es zu entfernen.
Lösbare Probleme und der neue Arbeitsablauf
Nutzen wir Github als Kollaborationsplattform für unser imaginäres Team von Designern (und Entwicklern).
Wir haben zunächst zwei Probleme:
- Wir müssen zuerst die Daten aus .sketch herausholen, bevor wir sie auf Github speichern können
- Der gesamte Prozess zwischen CMD+S in Sketch und dem Hochladen nach Github ist nicht einfach (aktuell). Wir müssen diese Schritte automatisieren, um einen repo-basierten Workflow für Designer zu starten.
Der konzeptionelle Arbeitsablauf sieht wie folgt aus:
- Ein Designer nimmt Änderungen an der Sketch-Datei vor, speichert CMD+S (speichern) und lädt die Sketch-Daten nach Github hoch.
- Jeder andere Designer lädt dann den neuesten Status herunter, öffnet die Skizzendatei und setzt seine Arbeit fort.
Basierend auf den Fähigkeiten, die Sketch uns jetzt bietet, ist der eigentliche Workflow, wie unten beschrieben, dieser:
- Ein Designer nimmt Änderungen an der Sketch-Datei vor, speichert CMD+S und führt den Befehl
$ sh upload.sh "message"(aus dem Repo) in Terminal aus, um die Änderungen an Github zu übertragen. - Jeder andere Designer führt den Befehl
$ sh download.sh(aus dem Repo) in Terminal aus, um den neuesten Stand herunterzuladen und seine Arbeit fortzusetzen.
Sketch Daten/Dateien teilen
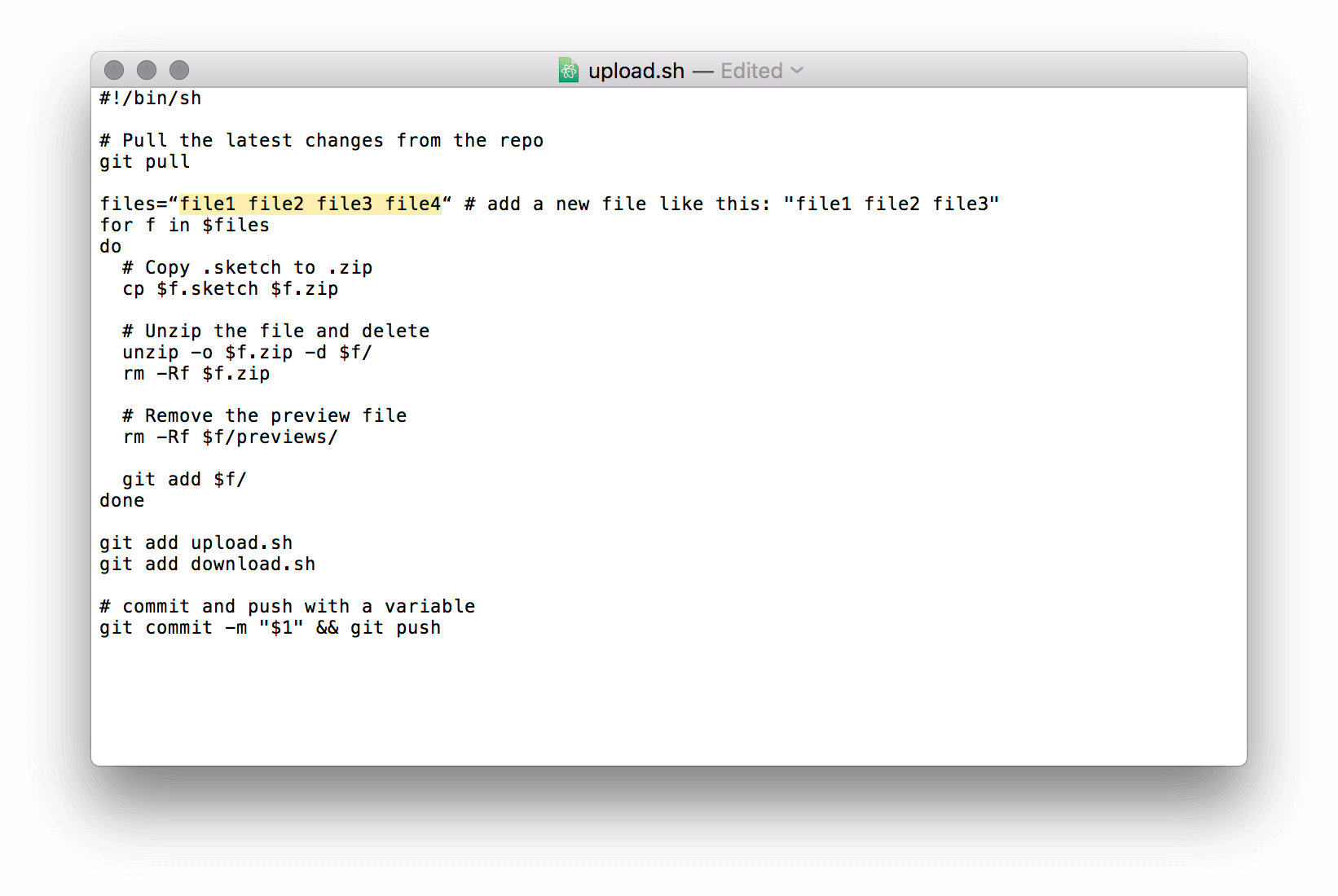
Das Upload-Skript extrahiert die Rohdaten aus der Datei .sketch und lädt dann nur diese Rohdaten (plus die Skripte beim ersten Push) hoch (Commit und Push). Die Rohdaten sind auf Github versioniert, so dass wir die originale .sketch-Datei nicht benötigen. Es würde nur das Repo verstopfen und die Geschwindigkeit reduzieren.
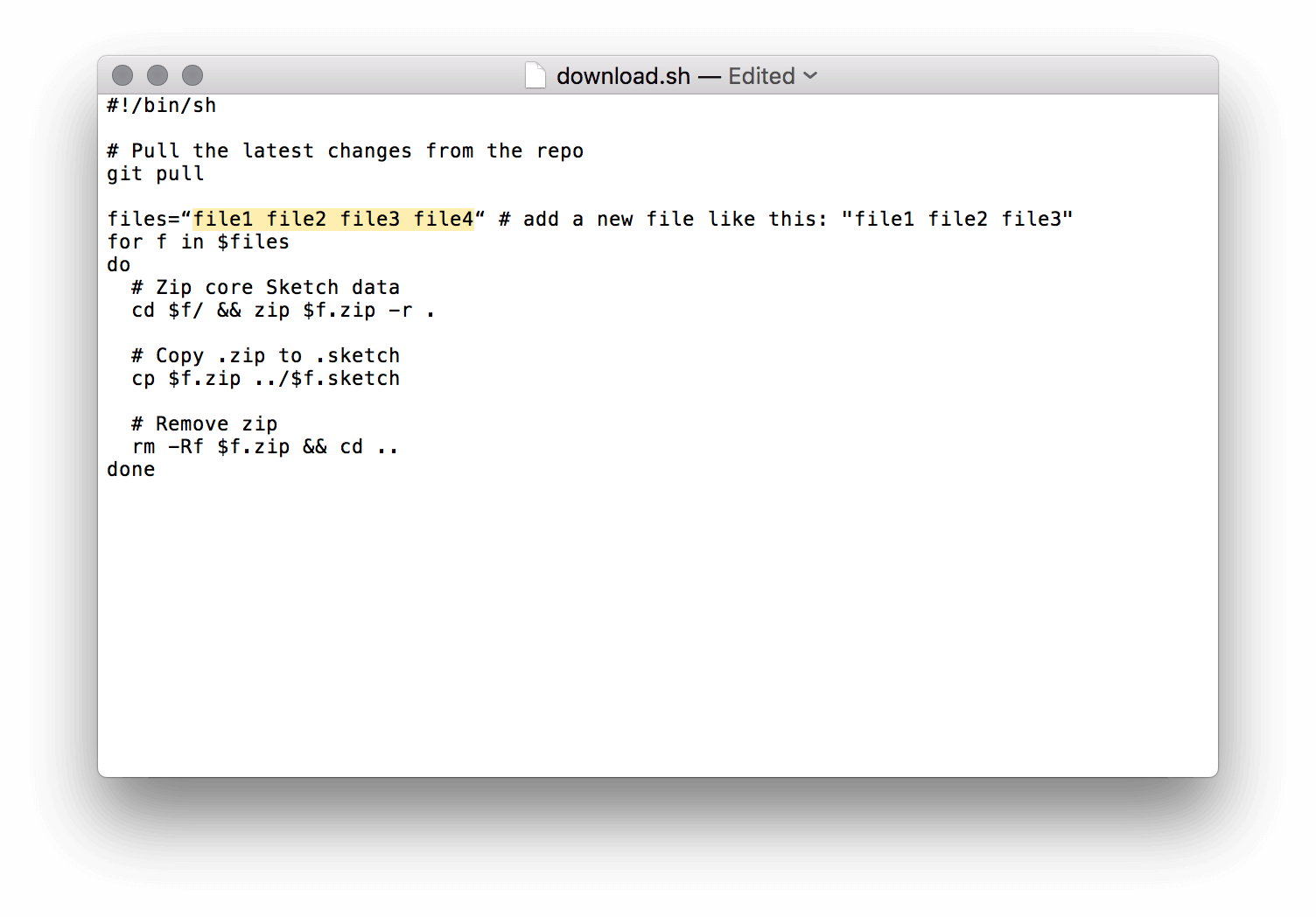
Das Download-Skript zieht alle neuen Daten aus dem Repo und erstellt dann die Sketch Datei .sketch, die du mit Sketch.app öffnen kannst.
Du kannst das Skript wie folgt ausführen:
- Terminal.app öffnen (CMD+Space > "Terminal")
- Gebe in Terminal
cdein und ziehe den Repo-Ordner aus dem Finder im das Fenster von Terminal. Nun erscheint der Dateipfad hintercdmit einem Leerzeichen dazwischen. Drücke Return und Terminal landet direkt in den Repository-Ordner. - Gebe
sh upload.sh "message"odersh download.shein. Beim Upload ist eine Nachricht notwendig, zB.sh upload.sh "my message".

Wie man ein neues Repo anlegt
- Lade (oder Klone) das repo von Github (oder als direkter Download)
- Extrahiere die Repo-Zip-Datei und entferne alle .sketch-Dateien und Ordner, füge deine .sketch-Dateien hinzu
- Öffne die Skripte
upload.shunddownload.shin TextEdit (oder einem anderen Texteditor) und füge die Dateinamen ohne die Erweiterung.sketchin die""files="filename1 filename1 filename1"hinzu. Speicher beide Skripte - Siehe oben, wie man die Skripte ausführt


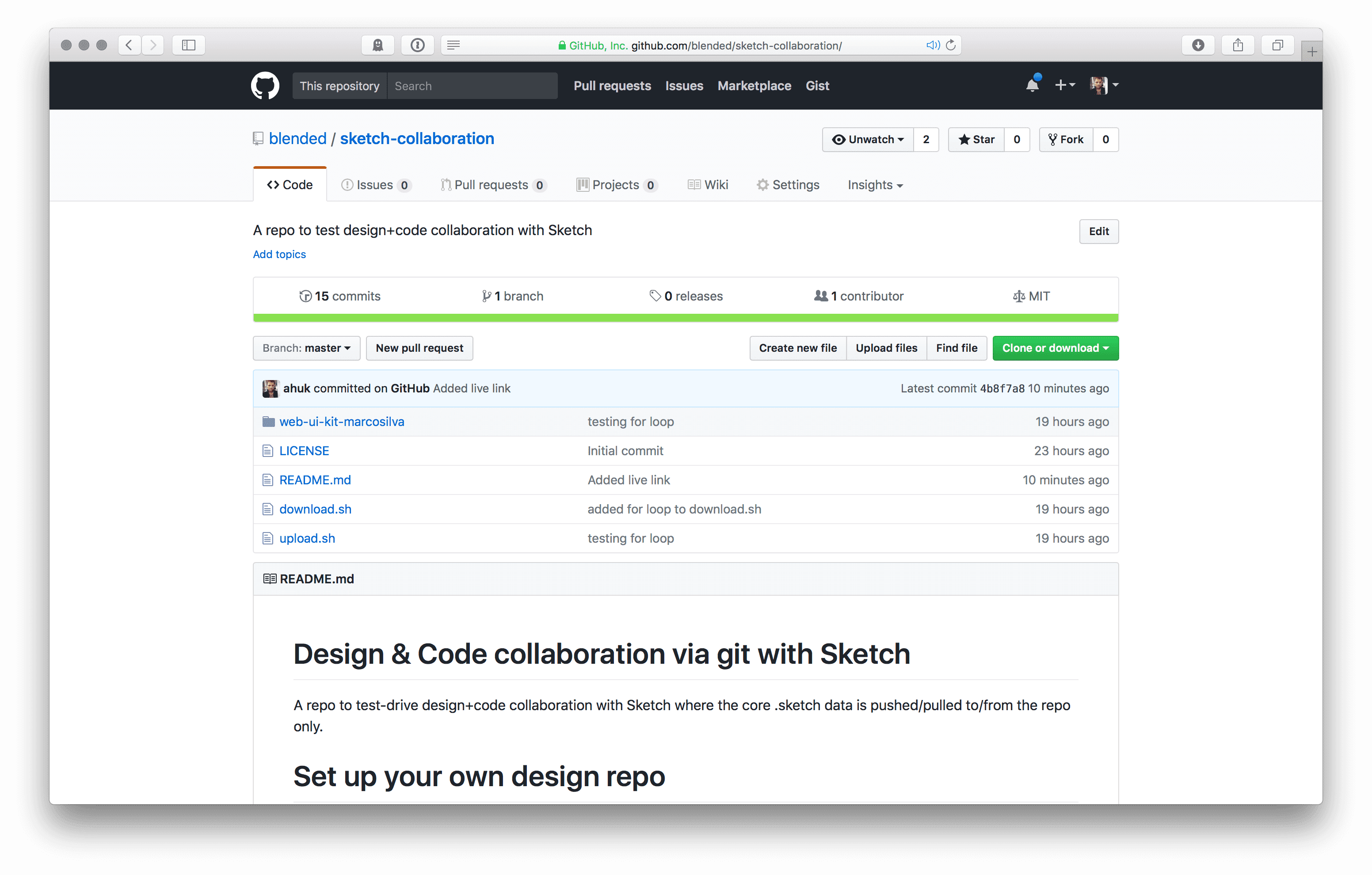
Damit du den Workflow ausprobieren kannst, findest du das gesamte Repo auf Github.com sowie beide Skripte, upload.sh und download.sh.
Pros and Cons
Pros
- Kein Duplizieren oder Änderungen von Dateinamen was IMHO jeder Designer regelmässig macht/gemacht hat
file1.sketch1, file2.sketch, ...., file12.sketch, file12-final2.sketch - In der Lage sein, Sketch Rohdaten zu versionieren, ist richtig cool
- Ein Designer muss nicht nicht viel über Git oder Terminal wissen, um den Workflow nutzen zu können
- Kooperationsplattformen wie Github oder Gitlab sind bereits weit verbreitet und werden häufig verwendet
- Designer und Entwickler verwenden die gleiche Plattform (Designer werden somit mehr über Git und Code-Workflows lernen)
- Daten können sicher gehostet werden, ohne dass eine Vielzahl von Speichersystemen verwendet werden muss, die überhaupt nicht für die Zusammenarbeit im Design gedacht sind
- Die Skripte arbeiten mit >1 Sketch-Datei im Hauptordner
Cons
- Der Prozess ist noch nicht einfach zu bedienen (damit meine ich richtig richtig einfach)
- Terminal muss verwendet werden oder entweder eine vollständig ausführbare Datei, die auf Klick lädt (ua. Terminal 101 bei unseren Freunden @tower
- Die Sketch-Dateinamen müssen manuell zu den Skripten hinzugefügt werden
- Wenn jemand die neuesten Änderungen von Github herunterlädt, wird die.sketch-Datei überschrieben. Daher ist es ratsam, die Datei in Sketch vor dem Download zu schließen. So entstehen keine Probleme in Sketch selbst
- Skizzen-Dateinamen dürfen keine Leerzeichen enthalten, da aktuell die Skripte sonst nicht funktionieren
Was muss verbessert werden
Ich bin mir bewusst, dass wir Githooks, einen NodeJS-Datei Watcher oder ein Sketch-Plugin verwenden könnten, um den eigentlichen Prozess zu optimieren (ich freue mich über Ihr Feedback und deine Vorschläge). Ich habe mich entschieden, ein Skript zu erstellen, weil es uns erlaubt, den kleinsten gemeinsamen Nenner zu testen. Ein einfacher Workflow wird entscheidend sein, damit nicht-technische Personen Repos für ihre Designarbeit verwenden (können). Die Verwendung von Skripten in Terminal ist nicht das Beste seit "geschnitten Brot". Deshalb muss dieser Prozess und der Workflow noch verbessert werden, um die Arbeit zu erleichtern. Außerdem sollte die automatische Speicherung deaktiviert werden, da diese frisch heruntergeladene Daten überschreiben könnte
Ich bin sehr überzeugt, dass die oben beschriebenen Grundlagen der richtige Weg sind. Jetzt müssen wir Wege finden, den Workflow noch weiter zu vereinfachen. Melde dich bei mir wenn du Anregungen oder Verbesserungen hast.
Besonderen Dank an Kristina @kriesse für Verbesserung des Entwurfs..
Die Welt wird digital. Wir begleiten innovative Unternehmen, diese Herausforderungen zu meistern. Was ist Ihr nächster Schritt?
Sprechen Sie mit Andree Huk
via +49 30 5557 7174 oder [email protected].