Dezentralisierte Services: Herausforderungen für Produkt und Usability - Teil I
1. Dez 2018 - Geschrieben von Andree Huk
Es ist wahrscheinlich keine Überraschung, dass die Benutzererfahrung von Blockchain-basierten Services und Anwendungen hinweg noch nicht großartig ist.
Ein Grund dafür ist zum Teil, dass die Unternehmer immer noch hauptsächlich für Nerds und sich selbst entwickeln. Diese Tatsache wiederum ist auf die aktuellen technischen Grundlagen zurückzuführen (verglichen mit herkömmlichen zentralisierten Services), die es sehr schwierig machen, Experiences für den Mainstream zu entwerfen und zu entwickeln.
In diesem ersten Beitrag möchte ich die grundlegenden Gründe für die oben genannten Punkte und die Auswirkungen auf die Benutzerfreundlichkeit untersuchen. (Hier geht's zum 2. Teil)
• • •
In meiner kürzlich gehaltenen Blockchain-Keynote auf der FinForward 2018 Konferenz in Hamburg habe ich aufgezeigt, wie stark (oder weniger stark) Blockchain Services im Massenmarkt verbreitet sind. Mir persönlich war jedoch wichtig die technischen Herausforderungen im Hinblick auf die User Experience in Crypto & Blockchain-Services zu untersuchen und aufzuzeigen und somit den aktuellen Stand der Benutzererfahrung und Benutzerfreundlichkeit dieser Services zu zeigen.
Um dies schriftlich festzuhalten, lasst uns die Besonderheit der Herausforderungen der UX für Blockchain- und dezentrale Dienste untersuchen und aufstellen wie man diese klar verbessern kann.

Der Kern der Herausforderungen in der UX
Jedes Unternehmen möchte für seine Dienstleistungen neue Nutzer gewinnen. Meistens ist die erste Begegnung, die ein neuer Benutzer mit einem Dienst hat, der Anmeldeablauf oder -prozess. Für einen bestehenden Benutzer wäre das hier natürlich der Registrierungsweg.
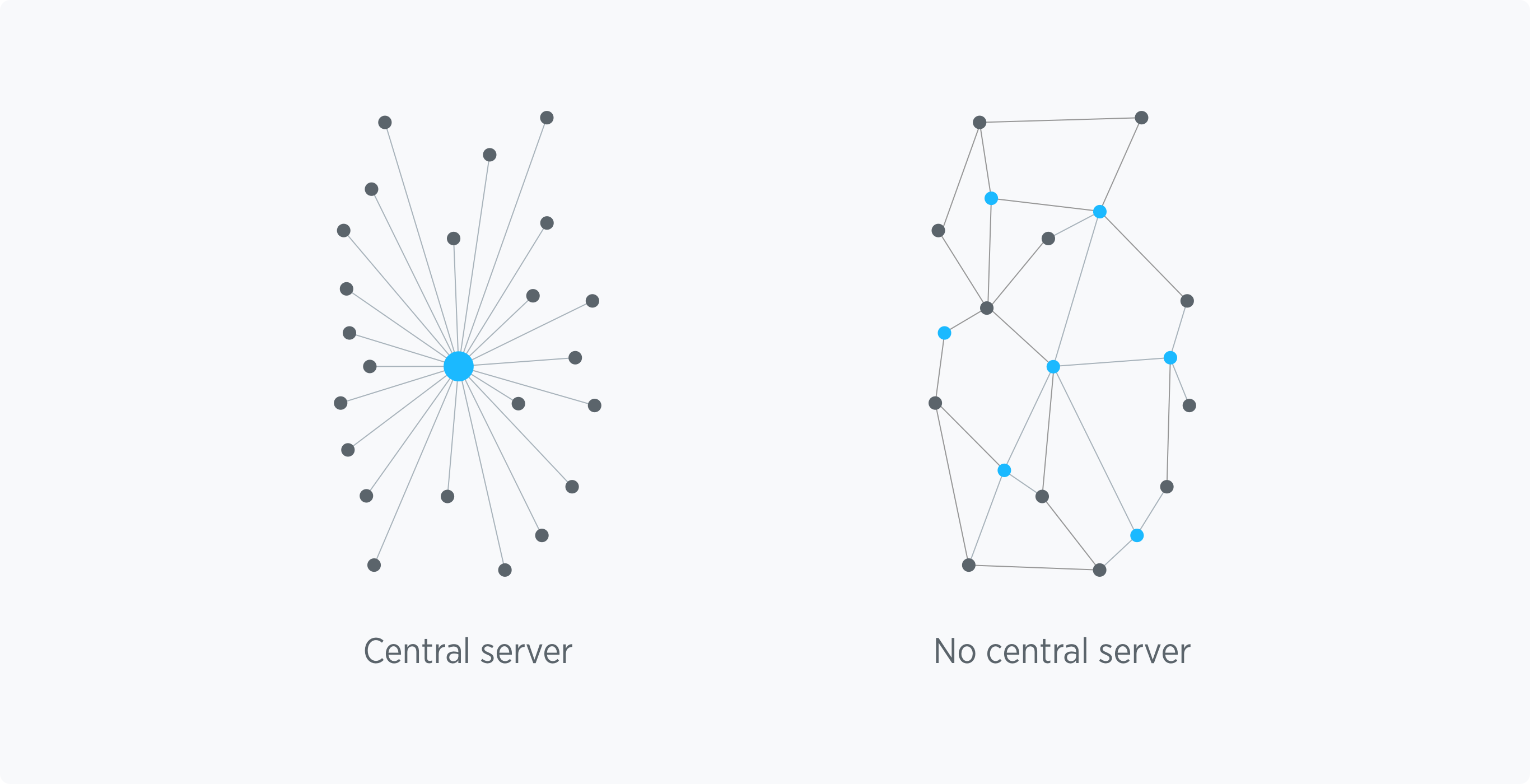
Herkömmliche Online-Dienste wie Paypal oder Airbnb nutzen einen zentralen Server, der alle Benutzerdaten speichert. Da außerdem dein Benutzername, deine E-Mail-Adresse, dein Passwort gespeichert sind, kannst du, wenn du dein Password oder Benutzername vergessen hast, jederzeit beides zurückgesetzen. Der zentrale Server sendet eine E-Mail an deine E-Mail-Adresse, du klickst Zurücksetzen und gibst ein neues Passwort ein.
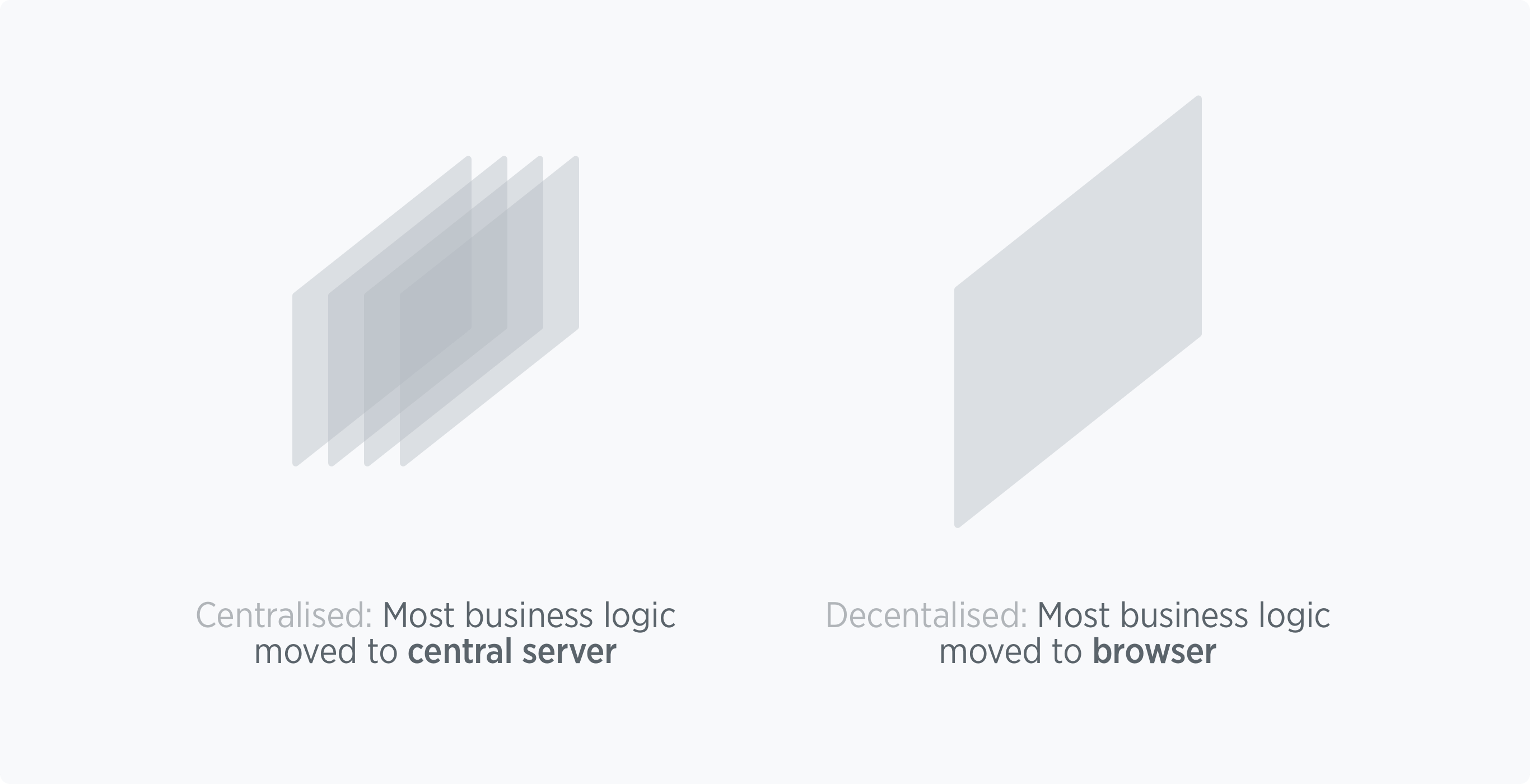
Die Desigern und Entwickler dezentraler Anwendungen verfolgen dagegen einen visionären Ansatz beim Aufbau ihrer Dienste. Das liegt ua. nicht nur an der "Vision" sondern auch an technichen Gegebenheiten. Diese Dienste wären natürlich nicht dezentralisiert, wenn sie auf einen zentralen Server angewiesen wären. Daher beinhaltet ein Teil dieser Vision eine dezentrale Architektur, d.h., es existiert kein zentraler Server, der Benutzerinformationen speichert.

Die unmittelbarste Frage, die du an dieser Stelle haben könntest, ist: "Wenn kein zentraler Server existiert, wie kann ich mein Passwort zurücksetzen (wenn ich es zufällig vergessen habe)"?
Naja, du kannst das Password nicht zurücksetzen!
Dies ist nicht möglich, da keine Daten auf einem zentralen Server gespeichert sind. Jetzt fragst du dich gegebenenfalls: "Wenn keine Daten zentral gespeichert werden, wie kann ich mich anmelden?"
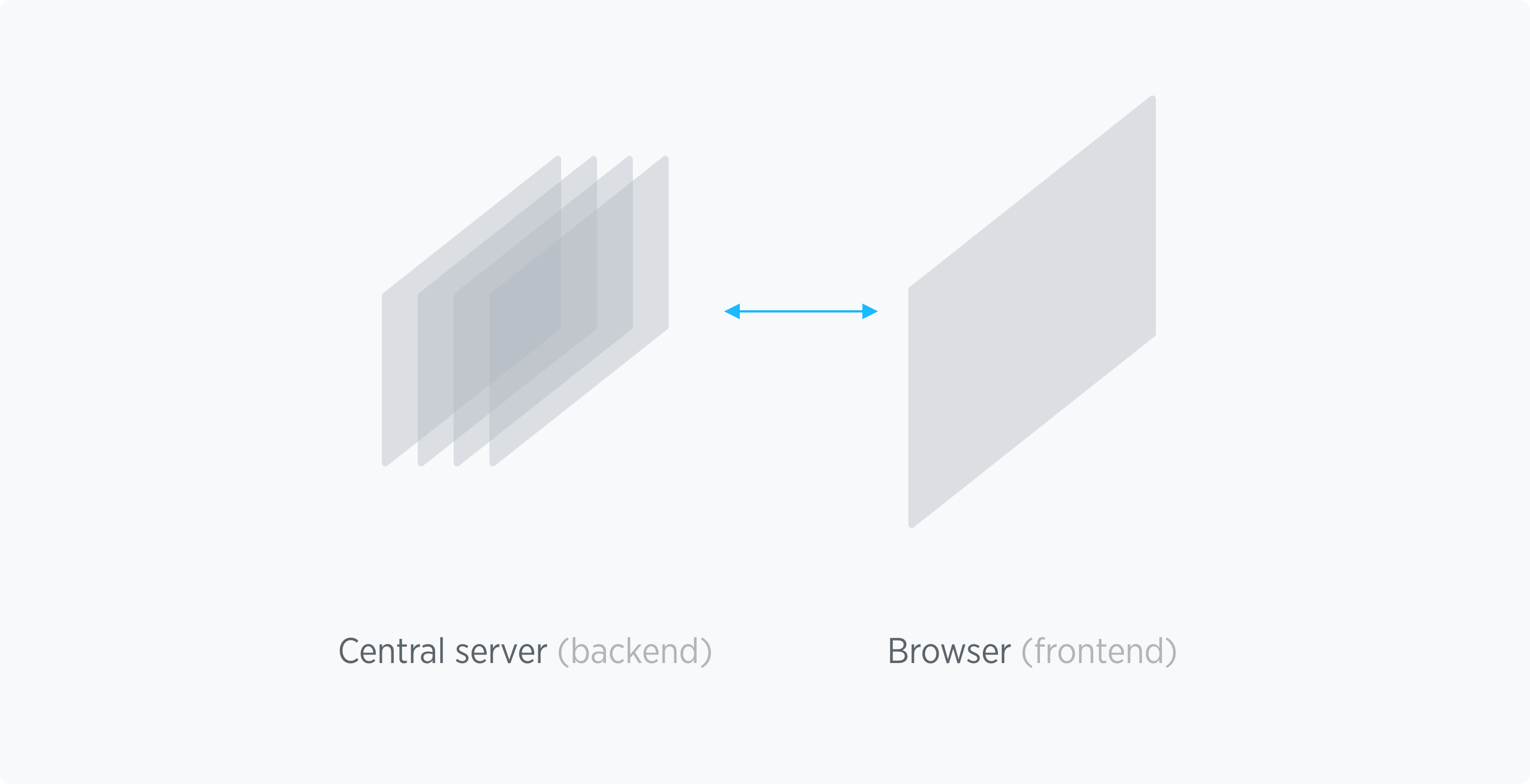
Nun, Sie melden sich eigentlich nicht an, sondern der Browser verifiziert Ihre Anmeldeinformationen nur gegen einen kryptographischen Algorithmus, ausschließlich auf dem Frontend.
Was meine ich damit? Technisch gesehen gibt es zum Zeitpunkt der Registrierung oder Login keine Kommunikation mit einem Server oder Backend. Die Anwendung, die der Browser lädt, verwendet die von dir eingegebenen Informationen, d.h. eine (Mnemonic) Passphrase, einen Seed oder eine Art Kombination aus Benutzername und Passwort, um eine Blockchain-Adresse zu erzeugen.
Solange keine Transaktion (tx) mit Adresse X im Netzwerk validiert wird, ist dem Netzwerk diese Adresse X auch nicht bekannt.
Der Grund, warum ich hier von einer Generierung spreche, ist, dass der Browser nicht gegen einen Server prüft, ob Anmeldeinformationen mit den gespeicherten Daten übereinstimmen oder ob bereits eine Adresse existiert. Die Anwendung in Ihrem Browser weiß daher nicht, welche anderen Nutzer sich in der Zwischenzeit (wie in einem anderen Browser anderer Benutzer) registriert haben.
Der Browser nimmt die bereitgestellten Anmeldeinformationen und führt seinen Algorithmus aus. Solange keine Transaktion (tx) mit Adresse X im Netzwerk validiert wird, ist dem Netzwerk diese Adresse X auch nicht bekannt. Das bedeutet: wenn eine neue Adresse generiert wird, der Nutzer diese aber nicht nutzt für den Versand oder Erhalt von Coins, ist dem Netzwerk (es existieren keine zentralen Server typischerweise) diese Adresse nicht bekannt.

Mit konventioneller Architektur wüsste das Backend, dass ein neues Konto registriert wurde (mit all den dazuzgehörigen Informationen). Der Server wüsste, woher der Benutzer kam, welcher Browser verwendet wurde, und was die Anmeldeinformationen sind.
Dezentralisierte Services haben somit ein klar konträre technisches Fundament.
“Skipper, wir haben massive Herausforderungen vor uns.”
Du hast vielleicht bemerkt, worauf uns das oben Gesagte führt. Kommen wir nun zum Wesentlichen in Bezug auf UX im Allgemeinen und Usability im Speziellen.
Wenn ich über Webanwendungen in der Blockchain-Industrie spreche, schließe ich bewusst Tauschplattformen wie Kraken, Bitfinex oder ähnliches aus. Bei diesen Börsen handelt es sich um herkömmliche, zentralisierte Webservices (dh. deine Kontoinformationen werden zentral gespeichert). Beispiele für dezentrale Dienste sind z.B. Chronobank, Waves Platform oder das Web-Wallet von BitBay.
Kraken oder Bitfinex sind keine dezentralen Services, selbst wenn du dort Coins aller Art kaufen/verkaufen kannst.
Designer und Entwickler in der Blockchain-Indusdtrie haben verschiedene Registrierungsmethoden für ihre Webanwendungen einfallen lassen, in der Regel stark von der den technischen Gegebenheiten beeinflusst.
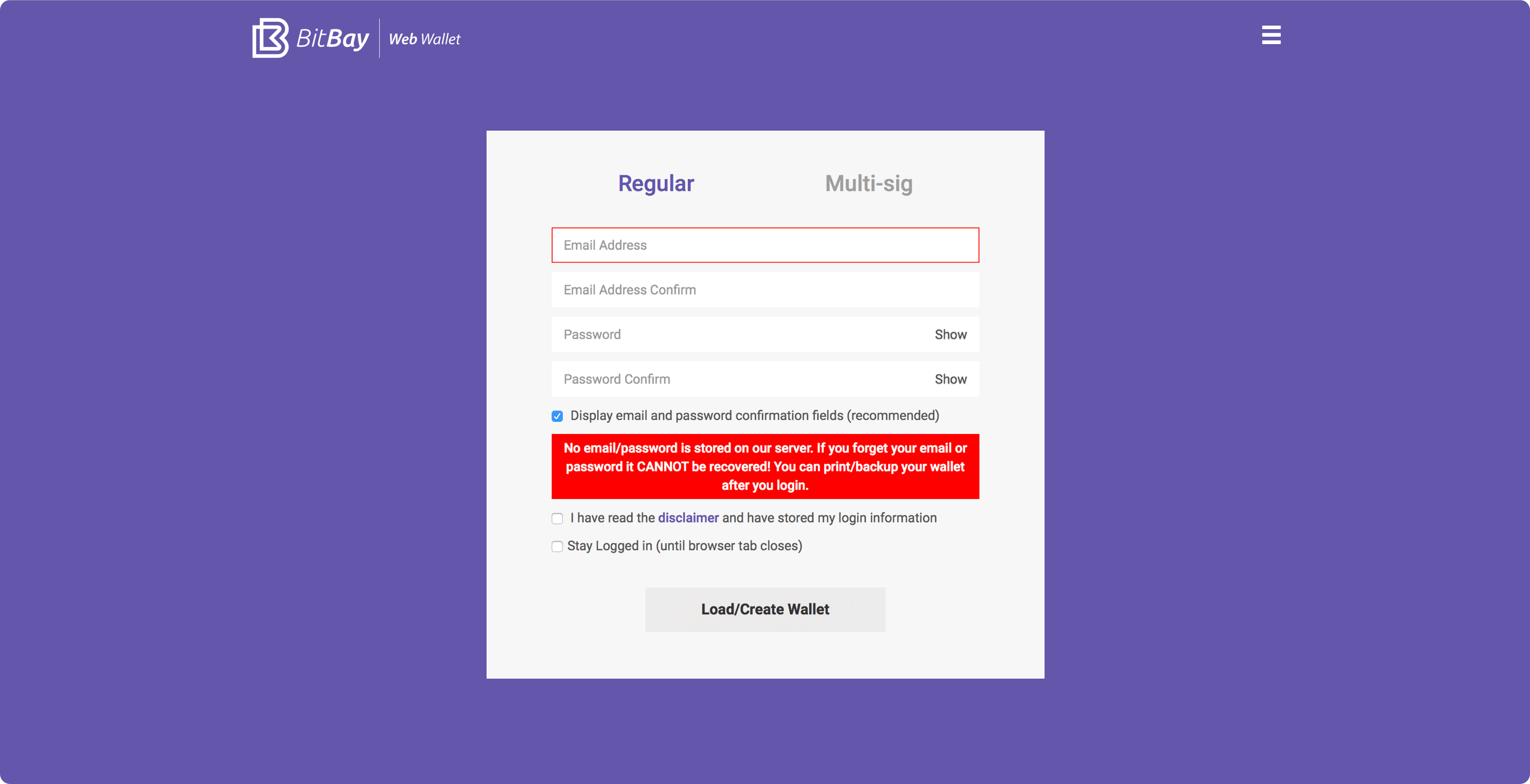
Das Web-Wallet von BitBay verwendet eine Kombination aus E-Mail-Adresse und Passwort, um die Wallet-Adresse zu generieren. Ohne die technische Umsetzung dieses Wallets zu wissen oder zu recherchieren, wäre dir klar, dass das Wallet lediglich in deinem Browser läuft (ohne Server)? Wenn du nun dein Passwort vergessen würdest, wäre dein Geld verloren. Du kannst das Konto in diesem Wallet in keiner Weise zurücksetzen. Dies ist einer der Gründe, warum etwa 30% aller existierenden Bitcoins nicht mehr zugänglich sind (das sind etwa 5.213.673 Coins von ca. 17.378.912; Stand Anfang Dezember 2018).

Ganz wichtiger Punkt im Hinblick auf die Usability: Es spielt keine Rolle interessanterweise, ob du die Anmeldeinformationen korrekt oder falsch eingibst. In jedem Fall öffnet sich das Web-Wallet und generiert dein Konto. Stell dir nun vor, du hättest ein Zeichen der E-Mail-Adresse oder des Passworts falsch eingegeben - unwissentlich natürlich. Du wirst es nicht bemerken. Es sei denn, du weisst, dass du Coins auf deinem Konto hast oder haben solltest (mit korrekten Zugangsdaten). Wenn du nun z.B. einen Teil des Password falsch eingegeben hast, siehst du ein Konto ohne Coins.
Was geht dir dann oder dem Grossteil der Nutzer durch den Kopf? Oh mein Gott - wo sind die Münzen?!
Hier siehst du, warum das BitBay Web-Wallet doppelte Felder für E-Mail-Adresse und Passwort zeigt. Der Benutzer darf auf gar keinen Fall seine Zugangsdaten nicht falsch eingeben. Die doppelten Felder zwingen den Benutzer zur Überprüfung der von ihr eingegebenen Daten.
Es gibt zwei mögliche Probleme, die auftreten könnten.
Mögliche Probleme der Usability
Erstens, obwohl die duplizierten Felder ausgefüllt werden sollen, könnte der Benutzer diese trotzdem auszublenden um nur 1x E-Mail und Passwort einzugeben. Das UI sieht ja auf den ersten Blick aus wie ein typischer zentraliserter Service. Die typische Benutzerin möchte natürlich die Arbeit des Login reduzieren, ohne zu reflektieren – und das ist hier extrem wichtig - wie der Service technisch funktioniert. Die Zielsetzung von Designern ist ja letztlich einen Service so einfach wie möglich zu designen. Das UI muss solch potenzielle Problemen jedoch adressieren.
Die große rote Warnmeldung ist sehr offensichtlich. Wird es jedoch das richtige Verhalten seitens des Nutzers hervorrufen? Höchstwahrscheinlich, aber es ist nicht 100% sicher. Dadurch ist ein Bruchteil der Nutzer anfällig für den potenziellen Verlust dessen gesamten Coins. Klar, der Designer oder Entwickler kann jetzt sagen: "Das UI macht klar deutlich, dass man das Password nicht zurücksetzen kann". Wird sich aber diese Perspektive als hilfreich erweisen oder würde sie Vertrauen in das Produkt oder das Team schaffen? Wahrscheinlich nicht. Da die Blockchain Designer und Entwickler ihre Services noch für die Early-Adopter entwickeln, ist es vielleicht doch kein großes Problem. Die Early-Adopter sind "sich bewusst", wie diese Services funktionieren. Aber am Ende des Tages ist dies auch nur eine Hypothese.
Das UI muss solch potenzielle Problemen jedoch adressieren.
Zweitens, obwohl ein Benutzer eine E-Mail-Adresse eingeben muss, spielt es keine Rolle, ob die E-Mail-Adresse tatsächlich existiert. Die Warnmeldung deutet dies in gewisser Weise an, ist aber meiners Erachtens nicht offensichtlich. Tatsächlich kann der Benutzer jede beliebige Zeichenkombination eingeben, solange es sich um eine E-Mail-Adresse handelt, z.B.
`[email protected]` würde auch funktionieren.
Was wird der typische Benutzer tun? Sie wird ihre persönliche E-Mail-Adresse und das von ihr häufigst verwendete Passwort eingeben. Selbst die Nerds gegeben gegebenenfalls eine bestehende E-Mail-Adresse an. Der Linkedin-Datenklau im Jahr 2012 hat gezeigt, welche Art von Passwörtern viele Menschen verwenden. Würdest du solche einfache, leicht zu erratenden Passwörter für einen Finanzservice oder Anwendung verwenden? Können wir aber zu 100% sicher sein, dass Nutzer bei Finanzservices ein sehr sicheres Passwort verwenden?
Schwer zu sagen.
Das wichtigste Take-Away hier ist, dass es sinnvoll ist, Konventionen so weit wie möglich zu nutzen. Ein ernsthaftes Problem entsteht jedoch, wenn die technischen Grundlagen anders funktionieren, das UI aber auf Konventionen zurückfällt, die nicht eingehalten werden können. Diese Implikationen sind sehr wichtig in Bezug auf Kontext, Benutzerfreundlichkeit und letztendlich eine gute User Experience zu designen (in unserem Falle, ohne Geldverlust).
Das Produkt- und UX-Team @blended.io ist überzeugt, dass es aufgrund der aktuellen technischen Grundlage schwierig und sehr herausfordernd ist, plattformübergreifende Services auf Basis dezentraler Technologie zu entwickeln, die mit konventionellen, zentralen Diensten gleichwertig sind. Aber wir lieben Herausforderungen.
Dies ist im Moment ein großes Hindernis für die Adaption im Mainstream.
Im nächsten Artikel werden wir eine Alternative zur Kombination aus E-Mail und Passwort untersuchen und die Vorteil- und Nachteile untersuchen.
Die Welt wird digital. Wir begleiten innovative Unternehmen, diese Herausforderungen zu meistern. Was ist Ihr nächster Schritt?
Sprechen Sie mit Andree Huk
via +49 30 5557 7174 oder [email protected].