Design mit Live Daten
7. Apr 2020 - Geschrieben von Mark Land
Die Inspiration für diesen Artikel ist der Interaction Design Kurs, den unser Direktor Andree zusammen mit seiner erstaunlichen Kollegin Olga Voskoboinikova an seiner ehemaligen Universität Umea Institute of Design in Schweden unterrichtet.
• • •
Das Hinzufügen von Live Daten in deinen Prototypen ist nicht wirklich neu. Was wir bei blended hier im Grunde lediglich tun, ist, die Fähigkeit von Plugins in XD oder Sketch mit der Fähigkeit von webbasierten Spreadsheets und frei verfügbaren APIs zu kombinieren:
Daten aus dem Web -› Google Spreadsheet -› Adobe XD

Designer haben jetzt die Möglichkeit, ihre Prototypen schnell mit echten (Live-)Daten zu anzureichern, dh. Daten aus dem beliebigen Service.
Irgendwann brauchen wir die Tabellenkalkulationen dazwischen nicht mehr. Langfristig gesehen ist es klar, dass die Entwickler bei Adobe oder Bohemian Coding ihre Tools um Datenfunktionen erweitern müssen, um Protoypen schnell und effizient mit echten Daten füllen zu können.
Live-Daten zu deinen Prototypen
Dieser Artikel zeigt dir einen "datengesteuerten" Prozess, der einfach zu folgen ist. Sobald du den Prozess eingerichtet haben, ist der Aufwand für das Hinzufügen von echten Daten recht gering. Das Ziel für Sketch, XD oder Figma sollte es sein, mit lebendigen Daten on-the-fly zu entwerfen. Dies ist im Moment nur "irgendwie" oder geringfügig möglich. Glücklicherweise ist die Community der Designer und Entwickler nahe daran, dies zu verwirklichen. Am Ende werden wir kurz besprechen, was noch fehlt.
Dieser Artikel zeigt dir, wie das funktiniert.
- Der Prozess, um echte Daten von deinem Backend oder einem anderen Online-Dienst (mit APIs) in deinen Prototyp zu bekommen
- Füge die Daten in eine strukturierte Tabelle ein und wähle nur die Daten aus, die du für deine Layouts benötigst
- Ziehe genau diese Daten in dein Adobe XD-Layouts
Was du erreichen wirst
Du kannst alle Daten von allen Online-Diensten oder Websites abrufen, die eine öffentliche API anbieten (dh. bei der keine Authentifizierung erforderlich ist). Dies könnte The Weather Channel sein, CoinGecko und sogar Soundcloud.
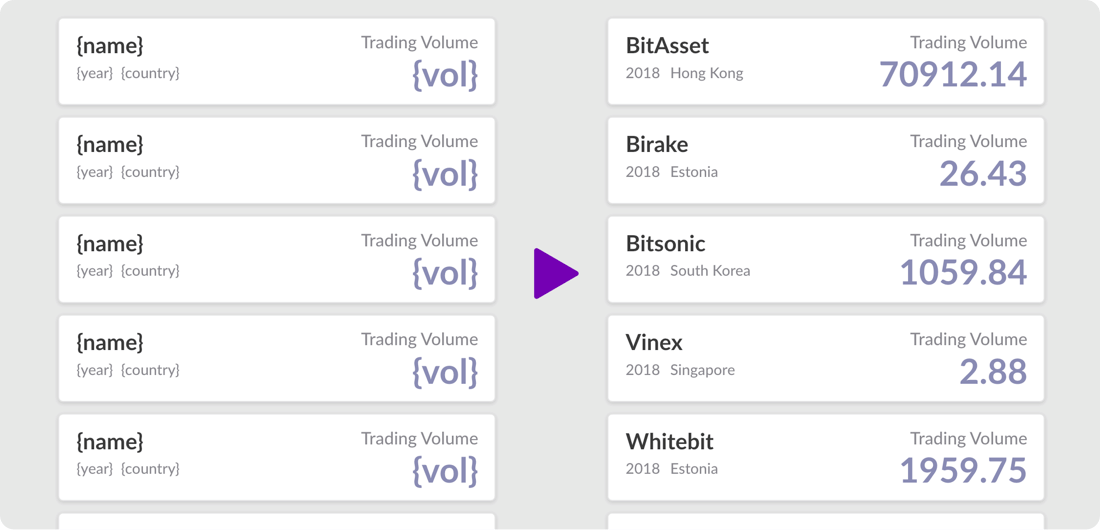
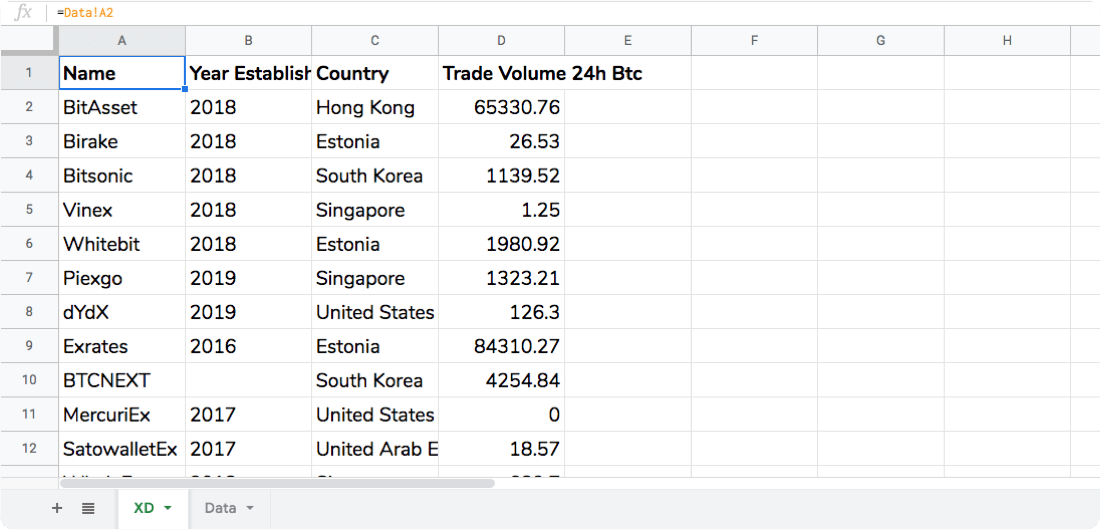
Am Ende hast du eine Liste von Elementen in XD, die die Daten aus der Tabelle enthalten. Was wichtig ist: Jeder Datenpunkt (oder jede tatsächliche Zelle) innerhalb des Tabelle muss sich auf ein einziges Text Ebene/eine einzige Text Layer in XD beziehen. Wenn du die XD-Datei oder das Element selbst erstellst, stelle sicher, dass für jeden Datenpunkt ein Text Layer vorhanden ist.

Die entsprechende Tabelle, das die eigentlichen Daten enthält, sieht wie folgt aus

Los geht's
Was Sie brauchst:
- Einen Prototyp oder zumindest ein Listenelement mit sich wiederholenden Textfeldern und Bildern. Für den Anfang kannst du auch unsere XD Datei verwenden
- Adobe XD und das Google Sheets Plugin
- Eine neue Google-Sheets-Tabelle (über ein Google-Konto)
- Eine öffentliche API, die die Daten für unseren Prototyp bereitstellt, z.B. die von CoinGecko
Um den Prozess von Anfang bis Ende verfolgen zu können, lade bitte die obige XD-Datei (hier ist die Datei) und das Google Sheets-Plugin innerhalb von XD herunter. Wenn bereits sowohl das Layout als auch das Plugin hast, überspringe diesen Schritt.
Die Schritte im Überblick
- Öffne unsere Datei in XD und installiere das Google Sheets-Plugin in Adobe XD
- Erstelle eine neue Tabelle in Google Sheets in einem persönlichen Google-Konto, auf das jeder zugreifen kann (oder in einem kostenpflichtigen Google Apps for Business-Konto; zu deiner Information: ein älteres Google-Business-Konto funktioniert nicht, da XD mit diesem Typ nicht auf die Tabellen zugreifen kann). Verwende unsere Tabellen zu Testzwecken.
- Erstelle eine neue Apps-Skript-Datei, kopiere das JS-Snippet und autorisiere das Skript.
- Ziehe die Daten aus der Live-API in deine Google Spreadsheets-Tabelle
- Ziehe dieselben Daten aus der Google Spreadsheets-Tabelle in dein XD-Layout
Es sind ein paar Klicks mehr erforderlich, als die obigen Schritte implizieren, lese also unbedingt die Details weiter unten. Wann immer unten "Tabelle" steht, ist die von dir erstellte Google-Tabelle gemeint (oder unsere). Du kannst auch unsere Tabelle zu Testzwecken verwenden.
Schritt 1
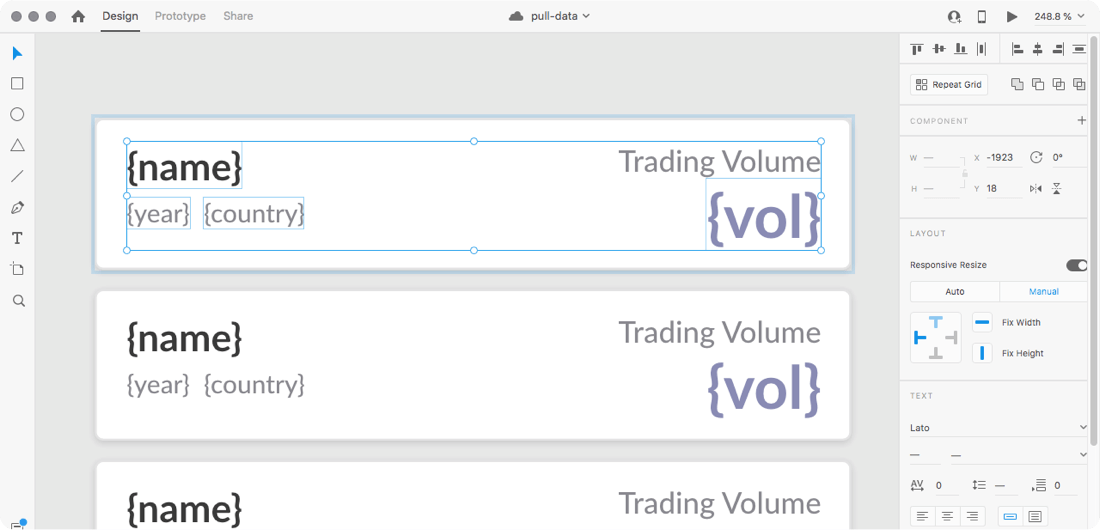
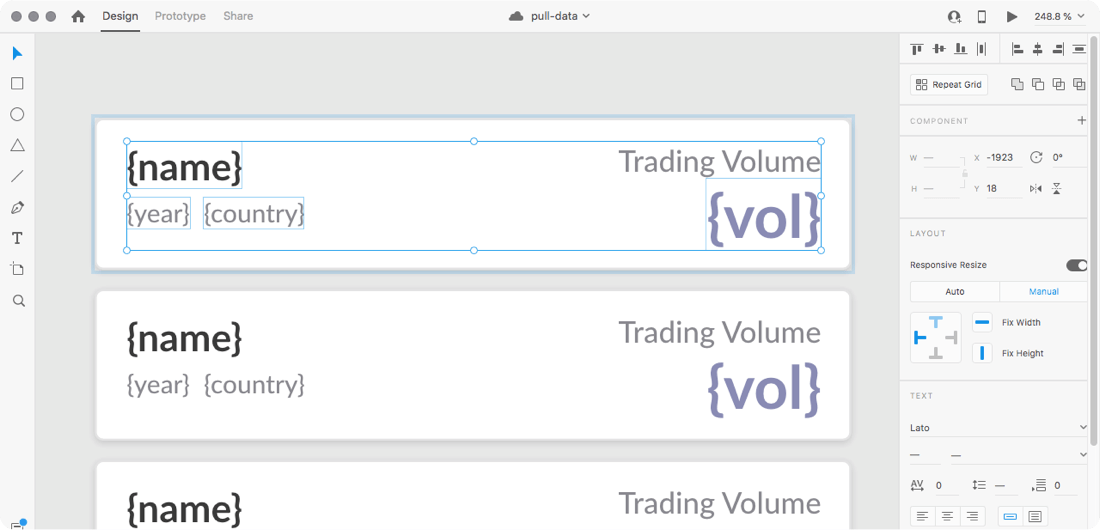
Verwende entweder unsere Datei oder erstelle deine eigene mit einem Element, das 4 separate Textfelder/Ebenen hat. Jede Textebene entspricht einer Zelle in der Tabelle. Daher benötigst du 4 separate Textebenen.

Schritt 2
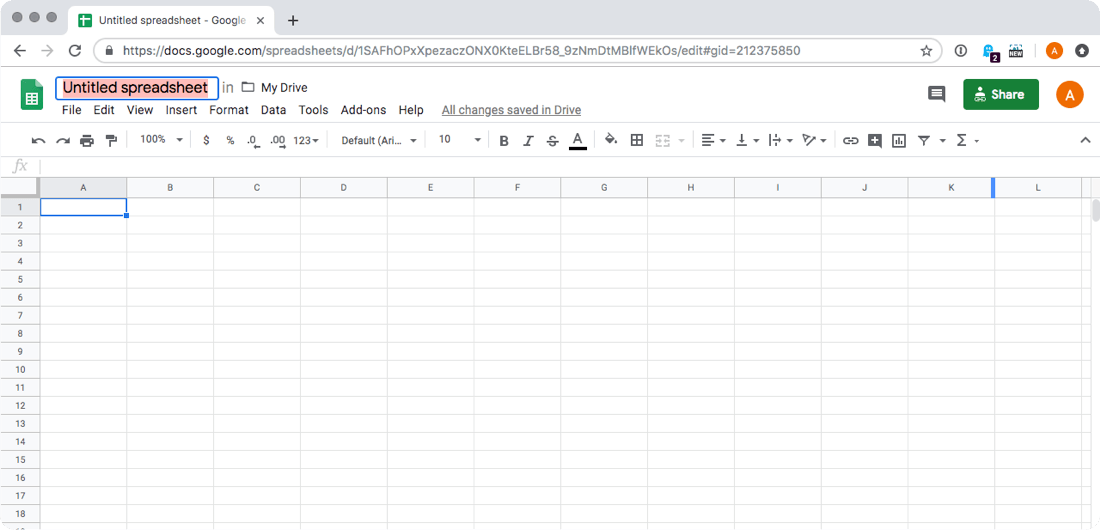
- Erstelle eine neue Tabelle (oder verwende unsere)
- Benenne das Arbeitsblatt, z.B. "Fetch Data" (wenn du es hier nicht machst, musst du es in einer Minute machen)
- Erstelle unten mit + ein neues Arbeitsblatt. Benenne den ersten Arbeitsblatt "XD" und den zweiten "Daten" (die Namen spielen technisch keine Rolle)

Schritt 3
Dieser Schritt ist etwas knifflig, wenn du den Editor für App-Scripts noch nie verwendet hast.

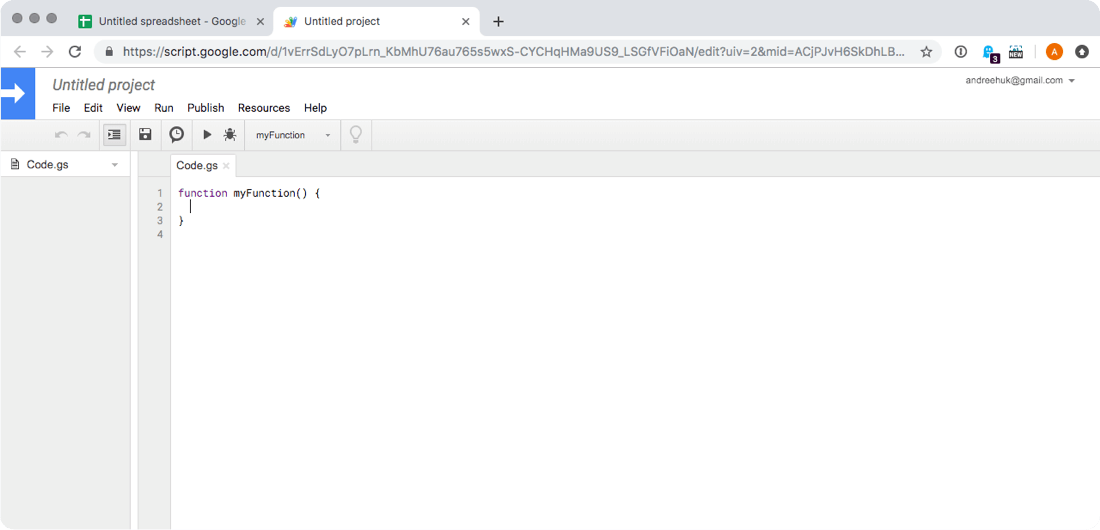
- Klicke auf Tools > Script-Editor
- Kopiere dieses JavaScript Snippet mit CMD/STRG-A, füge den gesamten Code in den App-Script-Editor ein. Stelle sicher, dass du den Standardcode (
function myFunction() {}) vorher entfernst.

- Script über CMD/STRG-S speichern
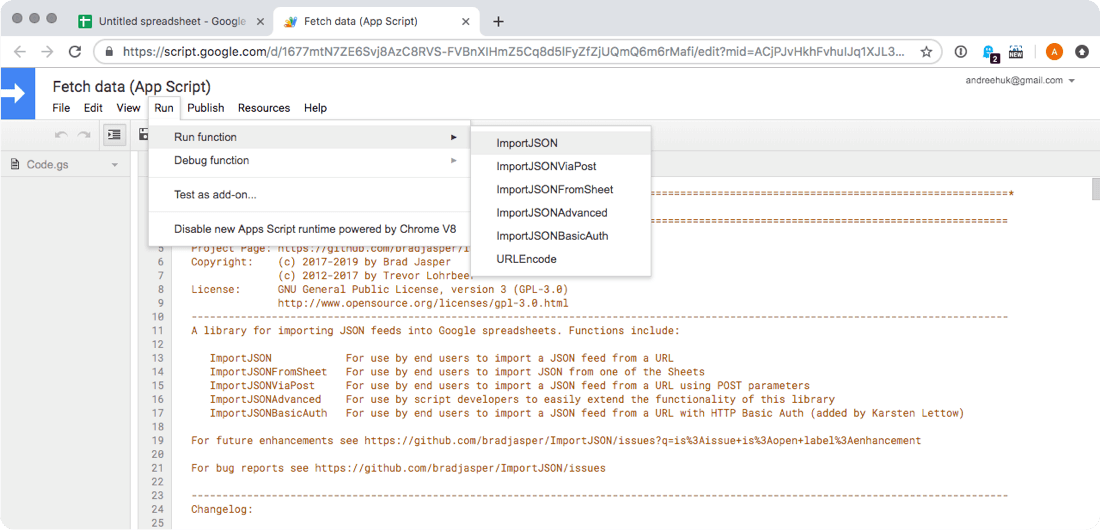
- Wichtig: Bevor etwas anderes tun, führe das Hauptskript
ImportJSONaus und folge den Schritten danach. Du musst das Skript autorisieren, bevor es ausgeführt werden kann. Überprüfe die Berechtigungen, wähle ein Google-Konto aus. Du musst auf Erweitert und dann unten "Gehe zu (Name der Datei)" auswählen und auf dem letzten Bildschirm auf Zulassen klicken. - Wenn das Script ausgeführt wurde, wird oben ein ähnlicher Fehler angezeigt: "Ausnahme: Attribut ohne Wert angegeben: url (Zeile 220, Datei "Code"). Dieser spielt keine Rolle.
Schritt 4
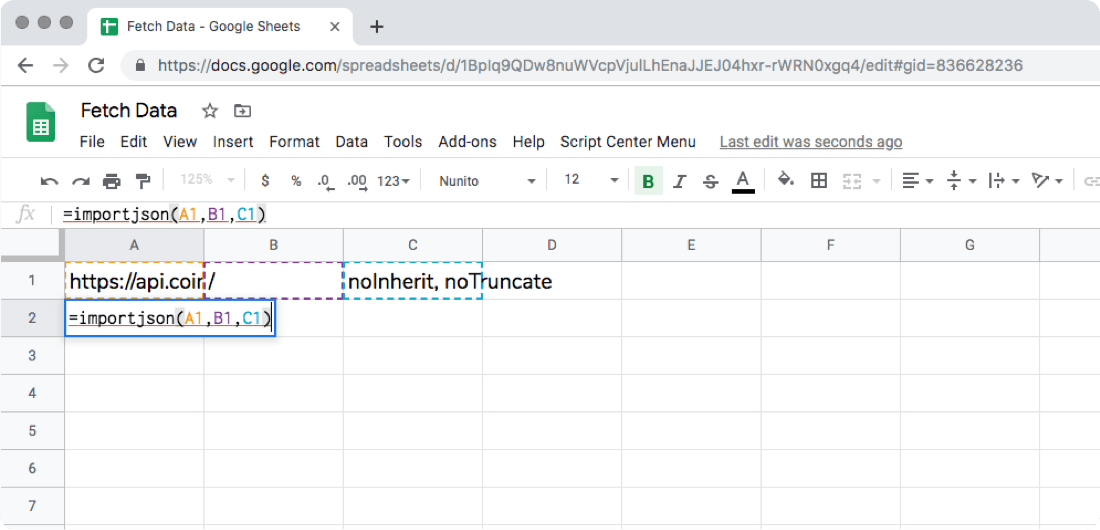
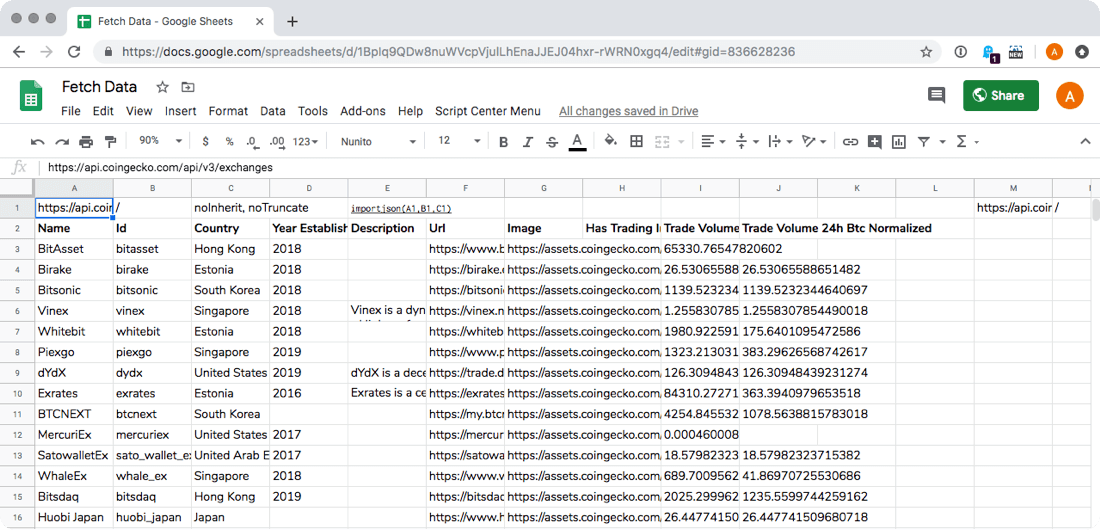
Dies ist die URL für die API, die wir verwenden werden: https://api.coingecko.com/api/v3/exchanges.

- Kopiere im Arbeitsblatt "Daten " die URL und füge sie in die Zelle A1 ein.
- In die Zelle B1, füge ein
/. Dies weist das Script im Grunde genommen an, alle Daten, die die CoinGecko API über die obige URL zur Verfügung stellt, abzurufen. - In Zelle C1, füge
noInherit, noTruncateein. - Gebe
=importjson(A1,B1,C1)in Zelle A2 ein und drücke die Eingabetaste - Warte! Nun werden die tatsächlichen Daten aus der API abgerufen.
- Tadaaaaaaaa! Jetzt solltest du die Daten in den Zellen unten sehen, ähnlich wie die auf dem Bild unten

Nun, da wir die Daten in der Tabelle haben, wollen wir diese in XD ziehen.
Das Google Sheets-Plugin in XD übernimmt nur Daten aus dem ersten Tab, dem Standard-Tab, der ursprünglich erstellt wurde. Wir wollen bei den Daten, die wir in unsere XD-Datei ziehen, selektiv sein. Gehe daher zum Arbeitsblatt "XD" und gehe wie folgt vor:
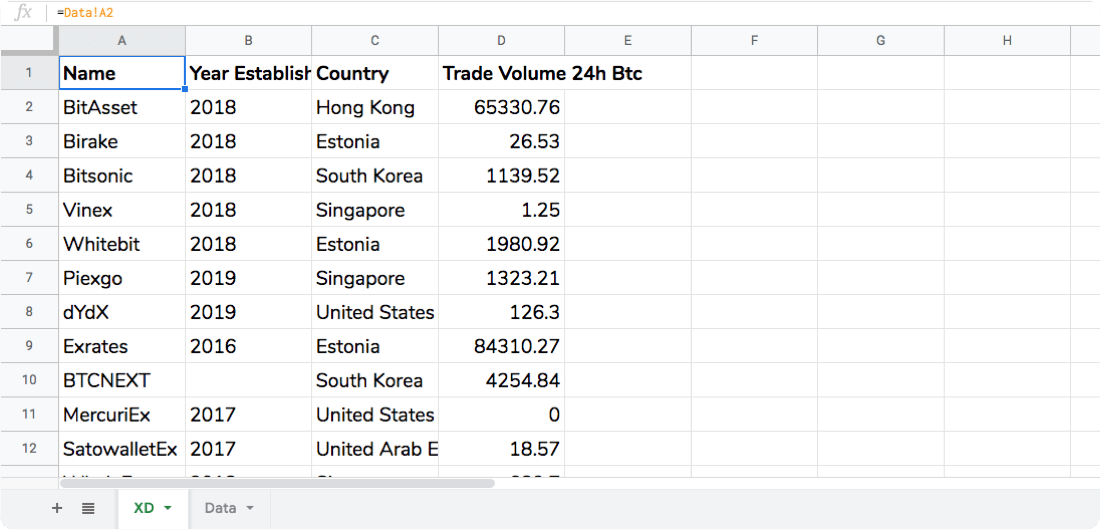
- Klicke in Zelle A1 auf "=" und gehe dann zum Arbeitsblatt "Daten " und wähle die Zelle B2 (B2 sollte "Name" anzeigen)
- Verweise anschließend auf die anderen Felder im Arbeitsblatt "Daten ", wie wir es entsprechend unserer Darstellung hier getan haben (beachte, dass wir hier ein zweites Arbeitsblatt verwendet haben, daher der andere Arbeitsblattname; die Zahlenwerte sehen anders aus, weil wir sie so formatiert haben, dass sie nur 2 Ziffern anzeigen)
- Sobald du A1, B1, C1 und D1 referenziert habst, markiere A1 bis D1 und klicke dann auf das kleine blaue Quadrat rechts unten in der letzten Zelle D1, die markiert ist. Klicken und nach unten ziehen, um die tatsächlichen Datenpunkte aus dem Arbeitsblatt "Daten " im Register "XD" zu sehen
Schließlich solltest du einen Arbeitsblatt "XD" mit etwa der gleichen Struktur wie hier haben:

Ein paar wichtige Punkte:
- Du wirst in den Zellen auf beiden Registerkarten höchstwahrscheinlich anderen Datensätze sehen als auf dem Bild oben (die API wird stündlich/täglich oder ähnlich aktualisiert)
- Wenn du Probleme hast, die Zellen im Tab "XD" korrekt auszufüllen, suche im Web nach "Wie referenziert man Zellen in Excel".
Wichtig: In Zelle A1 bis D1 musst du folgendes oder ähnliches haben, damit der letzte Schritt funktioniert:
- A1 -› Name
- B1 -› Year Established
- C1 -› Country
- D1 -› Trade Volume 24h BTC
Welche Spalte welche Daten enthält, spielt keine Rolle, solange du die Zellen im Google Sheets-Plugin im allerletzten Schritt korrekt zuordnest.
Schritt 5

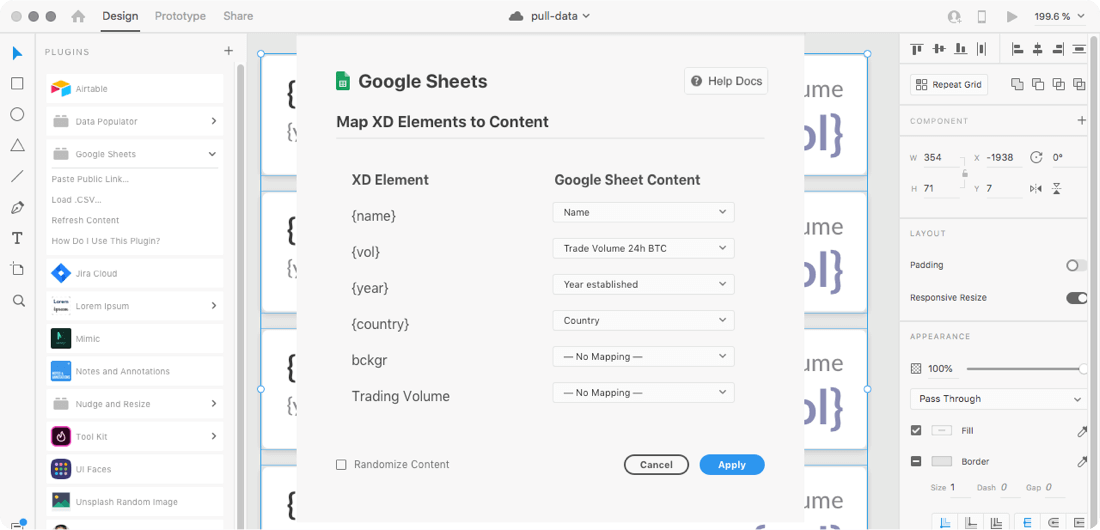
- Wähle die nicht gruppierten Elemente in XD und gehe zum Abschnitt Plugin. FYI: Das Laden von Daten in XD funktioniert mit diesem Plugin nur, wenn die Elemente keine Komponenten oder Repeater Grid sind.
- Klicke auf "Google Sheets" innerhalb der Plugin-Liste (das Plugin wird nur angezeigt, wenn das Google Sheets-Plugin installiert ist)
- Klicke auf "Paste public link..."
- Gehe zu Google Sheets und klicke oben rechts auf Share. Get a shareable link (oder nehme unseres)
- Gehe zurück zu XD und füge den Link Google Sheets in das Feld ein, das dir das Plugin anzeigt, und fahre fort
- Dieser letzte Schritt funktioniert nur, wenn du diesen Prozess mit unserer Datei testest. Wir haben die Textebenen ähnlich dem Inhalt der Zellen A1 bis D1 umbenannt
- Klicken auf Übernehmen (Google Sheets-Plugin in XD)
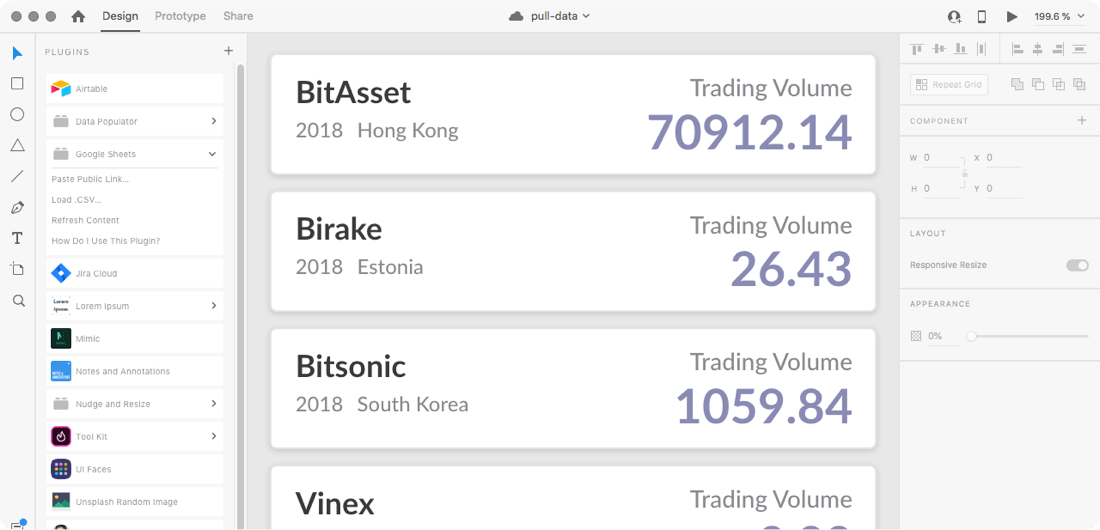
Tadaaaaaaa. Je mehr Elemente in XD existieren, desto mehr Daten werden importiert.

Potenzielle Probleme, mit denen du konfrontiert werden könntest
- Stelle sicher, dass du das Script ausführst, bevor versuchst, die Daten aus der API abzurufen. Das Abrufen der Daten wird ohne die Authentifizierung nicht funktionieren.
- Du benötigest nicht unbedingt zwei Registerkarten. Aber dann musst du sicherstellen, dass die richtigen Daten in den richtigen Spalten angezeigt werden.
- Wenn du dich nicht sicher bist, wie du die richtigen Daten von Arbeitsblatt "Daten " zu Arbeitsblatt "XD " bekommst, surfe im Web, wie man Zellen referenziert. Es funktioniert in Google Sheets genauso wie in Excel. Notfalls kannst du auch mit dem Default Arbeitsblatt "Sheets" arbeiten
- Google Sheets zeigt dir möglicherweise einen Fehler an, wenn versuchst, Daten abzurufen "Der Dienst wurde zu oft aufgerufen ". Hier müsstest du leider morgen weitermachen.
Es gibt noch einige Probleme mit diesen Plugins in XD:
- Viele sind nicht gut konzipiert, d.h. einfach zu bedienen
- Viele ziehen nicht in Betracht, wie ein Designer XD oder Sketch tatsächlich verwenden würde. Wenn du z.B. typischerweise Komponenten in XD baust, wird der Datenimport durch dieses hier gezeigte Plugin nicht funktionieren.
- Die Plugins werden nicht regelmässig auf den neuesten Stand gehalten.
Es läuft darauf hinaus, dass Entwickler einen stärkeren Anreiz brauchen, Plugins zu aktualisieren.
Aber was brauchen Designer, um effizient mit Live-Daten arbeiten zu können?
Am Anfang habe ich diesen Flow gezeigt: Daten aus dem Web -› Google Spreadsheet -› Adobe XD. Wenn wir Daten aus dem Web in unsere Layouts ziehen wollen, warum müssen wir dann Google Sheets dazwischen verwenden? Nun, vorerst ist das ein Muss, weil das die Schnittstelle zur Strukturierung der Daten ist. Obwohl die Tabellen bei der Arbeit mit Content- oder Marketing-Teams hilfreich sein können, benötigen Designer die Tabellen dazwischen nicht. Tatsächlich sollen die Designer und Entwickler von XD Live-Datenfunktionen in ihre Designtools integrieren. Wir erwarten in Zukunft mehr Konvergenz von Code und Designtools.
Wenn du zufällig bei XD oder arbeitest, melde dich gerne bei uns unter @blended. Wir helfen gerne dabei unsere Design Tools zu verbessern.
Danke fürs Lesen.
Die Welt wird digital. Wir begleiten innovative Unternehmen, diese Herausforderungen zu meistern. Was ist Ihr nächster Schritt?
Sprechen Sie mit Andree Huk
via +49 30 5557 7174 oder [email protected].